
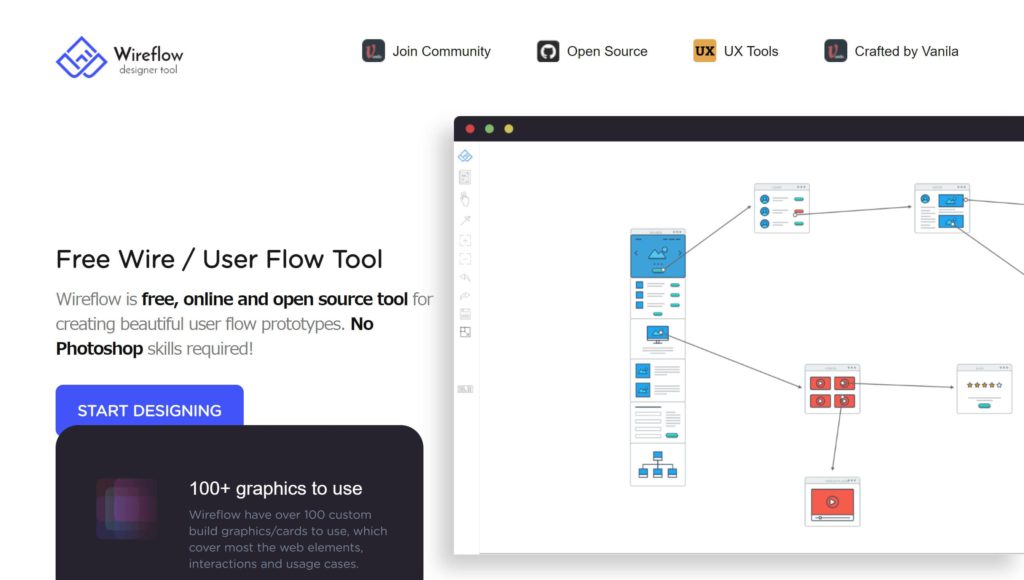
10秒でサービスを説明
Wireflowは、オンライン上でテンプレートを使って、簡単にワイヤーフレームを作成できる無料のオープンソースツールです。
Photoshopなどを使えなくても、Webサイト構成を作ることができます。
サービスの特徴
- 100以上のテンプレートがある
- 無料で使えるオープンソース
- シンプルで簡単なUI
サービスを勝手に評価
| 評価項目 | 評価 ★5点満点 |
| 使いやすさ | ★★★★☆ |
| 価格 | ★★★★★ |
| 目新しさ | ★★★★☆ |
| 業務効率貢献度 | ★★★★☆ |
| 知っててドヤれる | ★★★☆☆ |
注) 当サイトの独断と偏見に基づいて評価しておりますので、参考程度と捉えていただきますよう予めご了承願います。
価格
無料
サービス提供会社
| 会社名 | Vanila.io |
| 会社所在地 | アメリカ合衆国 |
| サービスURL | https://wireflow.co/ |
サービスの詳細
「新しく作るWebサイト構成イメージをデザイナーに伝えたいけど、うまく伝えられない」
「Webデザイナーでもないのに、いちいちPhotoshopやXDを使うのは面倒」
そんな方におすすめのツールが「Wireflow」です。
Wireflowは、オンライン上でテンプレートを使って、簡単にワイヤーフレームを作成できる無料のオープンソースツールです。
ワイヤーフレームとは、Webデザインを作る際に、本格的なデザイン制作の前に作る骨組みのことを指します。
ページのどこに何の要素を配置するかを決める重要なもので、一般的にPhotoshopやXD、Sketchなどを使用して作ることが多いです。
しかしこれらのツールは慣れていないと操作が難しい部分があり、Webデザイナーでないとかなりの時間がかかってしまいます。
そこで、簡単なサイト全体の構成やページ遷移を示すのに、今回ご紹介するWireflowを使うと、かなりの時間を短縮することが可能です。
それでは実際に使い方を見ていきましょう。
「START DESIGNING」からWireflowを立ち上げます。
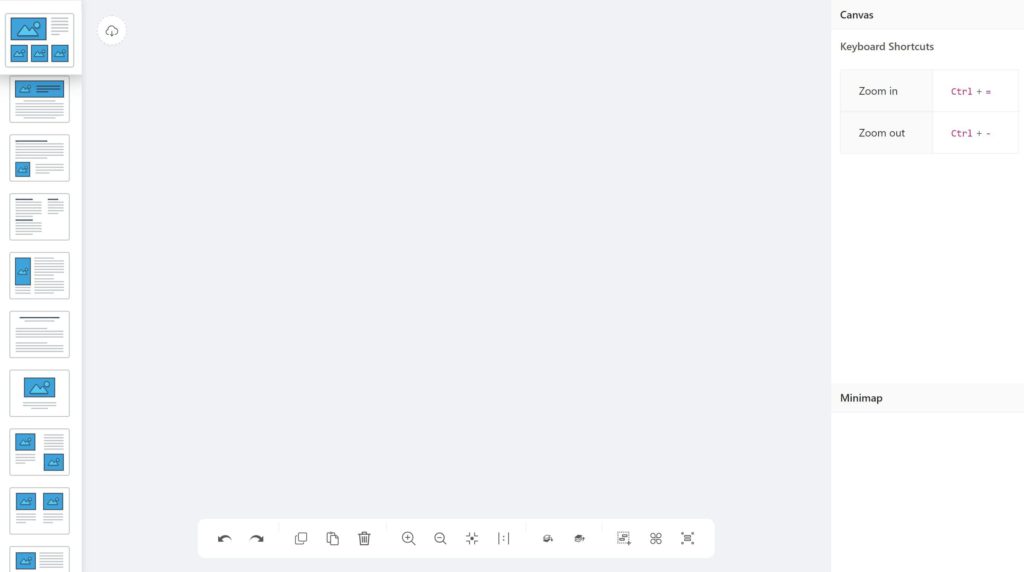
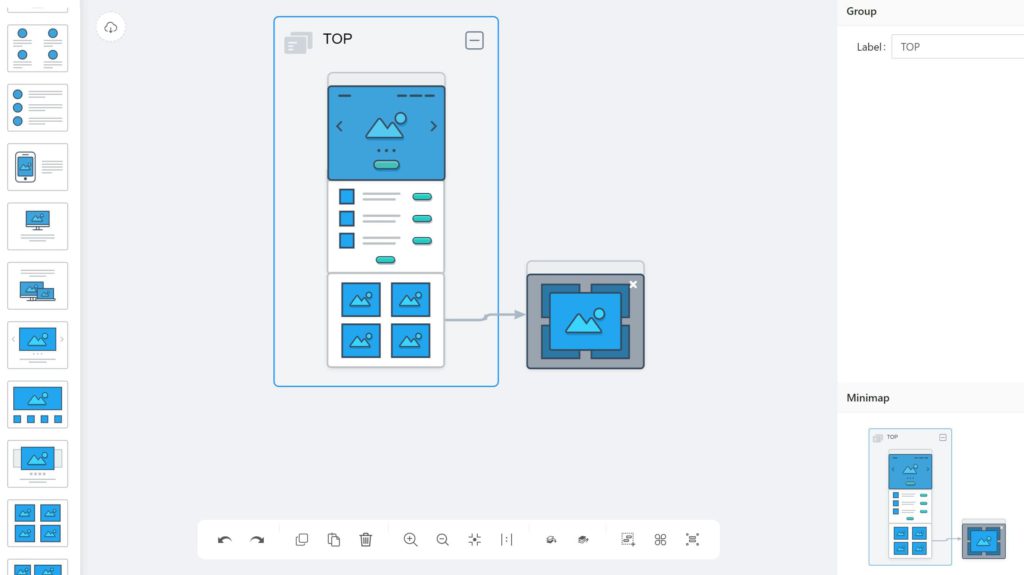
左側にテンプレート一覧、下側に操作アイコン、右側にショートカット一覧やミニマップがあります。

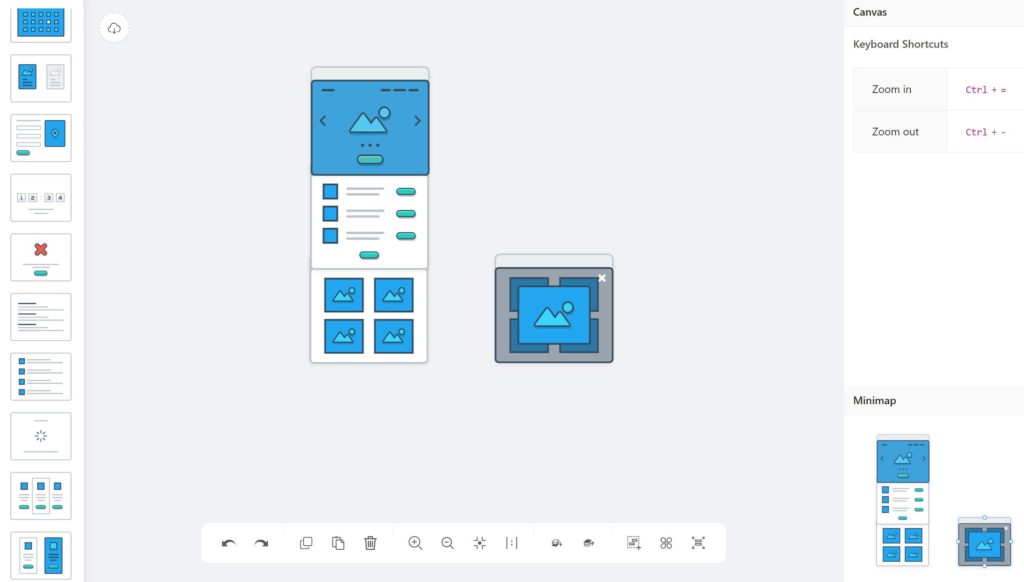
いくつか組み合わせて簡単なワイヤーフレームを作ってみました。

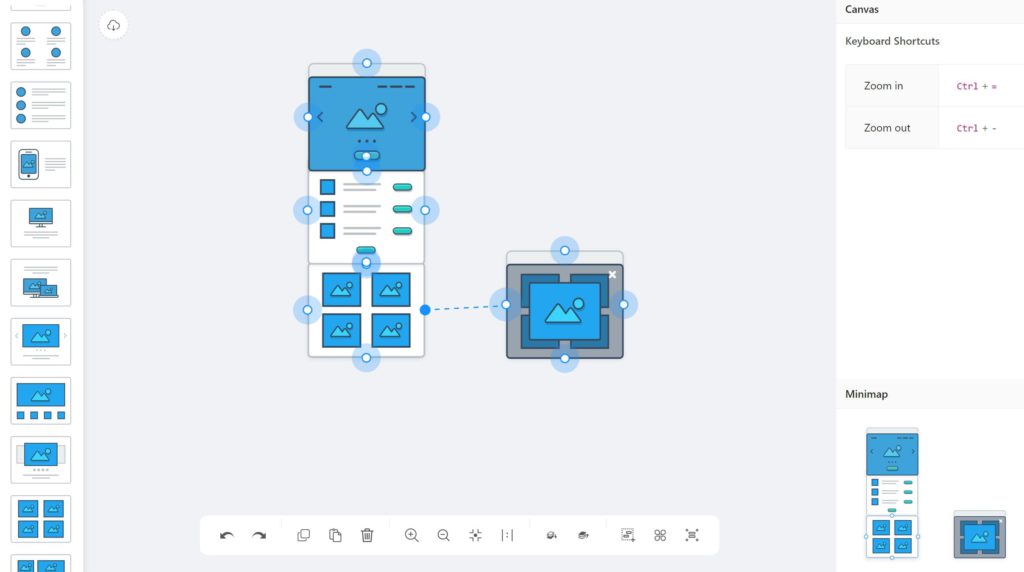
ワイヤーフレームにカーソルを持っていくと白丸が表示されるので、クリックして別のワイヤーフレームに引っ張るとページ遷移を示すことができます。

複数選択したいときは、Multi Selectアイコンをクリックします。
さらにAdd Groupアイコンをクリックすることでグループ化できます。

筆者の視点
新しくWebサイトを作成する際に、Webディレクターあるいは依頼主がWebデザイナーに対して、大体のサイトの構成を伝えるのに便利であると感じました。
オリジナルのサイトを作るために細かな詰めは必要ですが、詰めをWebデザイナーに任せる前段階として、Wireflowを使って全体を確認することで、認識のずれや無駄な時間をなくすことができます。
UIもかなりシンプルで、テンプレートの追加はドラッグアンドドロップで、フローの作成もドラッグでできるので、誰でも簡単に利用可能です。
オープンソースなので、エンジニアの方はWireflowをもとに新しいサービスを開発するのもよいかもしれませんね。
これからWebサイトを作ろうとしている方や、Webディレクターの方はぜひ一度Wireflowを利用してみてはいかがでしょうか。
 4b-media
4b-media 
