
10秒でサービスを説明
さまざまな端末でのレスポンシブデザインを、一目で確認できるアプリです。
デベロッパーツールでの作業を、複数端末まとめて行うことができるイメージで、レスポンシブ対応作業を時短することができます。
サービスの特徴
- 複数端末のレスポンシブデザインをまとめて確認
- URL入力またはローカルファイルを開いて表示チェック
- レスポンシブ対応にかかる時間を大幅削減
サービスを勝手に評価
| 評価項目 | 評価 ★5点満点 |
| 使いやすさ | ★★★★★ |
| 価格 | ★★★★★ |
| 目新しさ | ★★★★☆ |
| 業務効率貢献度 | ★★★★★ |
| 知っててドヤれる | ★★★★☆ |
注) 当サイトの独断と偏見に基づいて評価しておりますので、参考程度と捉えていただきますよう予めご了承願います。
価格
無料
サービス提供会社
| 会社名 | 個人 |
| 会社所在地 | 不明 |
| サービスURL | https://responsively.app/ |
サービスの詳細
「Webサイト作成でレスポンシブ対応の表示を確認するために、デベロッパーツールを開いたり、端末から確認したりするのが面倒」
「Responsively」は、そんなお悩みをお持ちの方におすすめのアプリです。
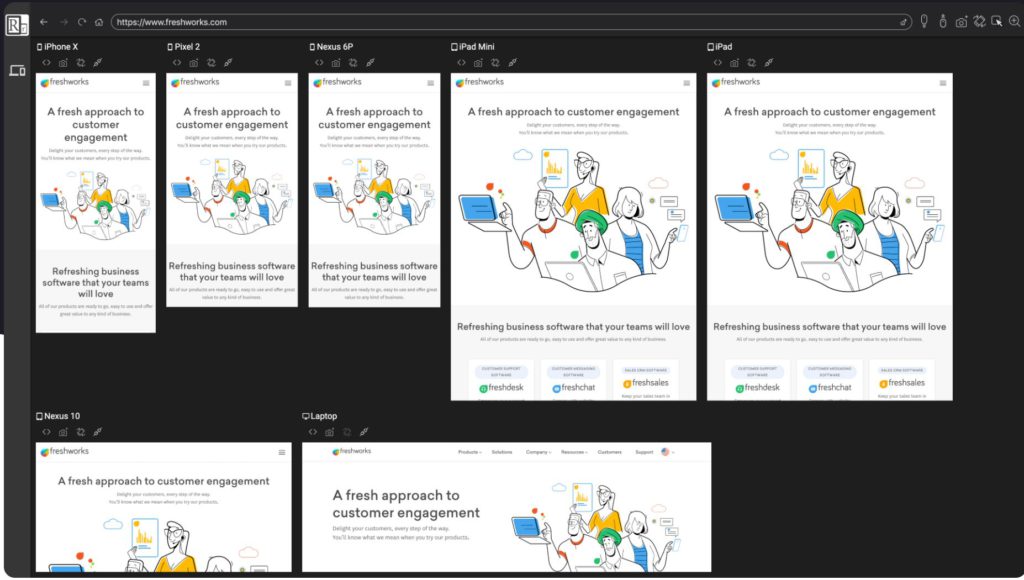
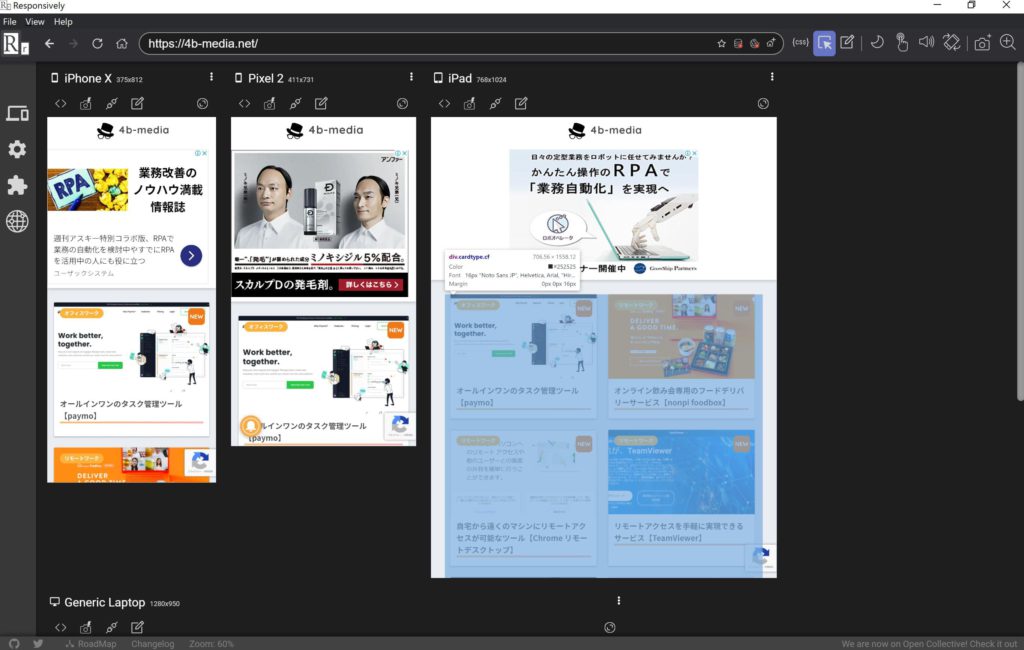
さまざまな端末での表示内容を、このようにまとめて確認することができます。

OSはMac、Windows、Linuxに対応しています。
また確認したいページのURLをアプリに送信できる拡張機能も用意されていて、Firefox、Chrome、Edgeのブラウザで使用可能です。
それでは実際にアプリを使って、特徴を見ていきましょう。
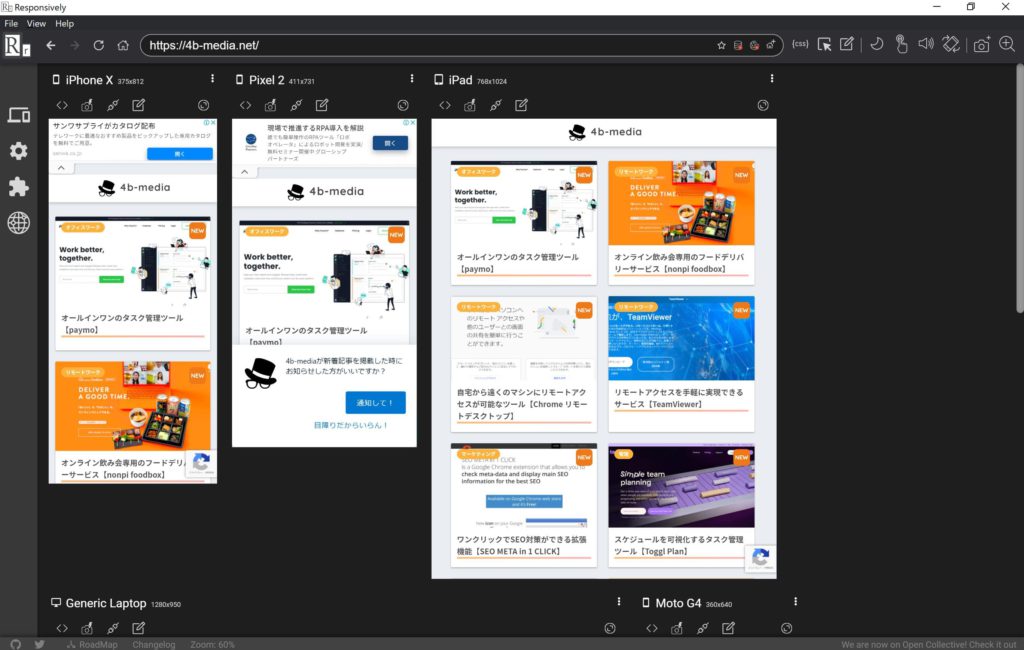
確認したいページのURLを上部に入力します。
拡張機能をインストールしている場合は、ワンクリックで表示できます。
ローカルファイルを確認したい場合は、左上のファイルメニューから開きましょう。
今回は、4b-mediaのURLを入力してみました。

各デバイスの表示はミラーリングされているので、どれかをスクロールすると他の画面もリアルタイムでスクロールされます。
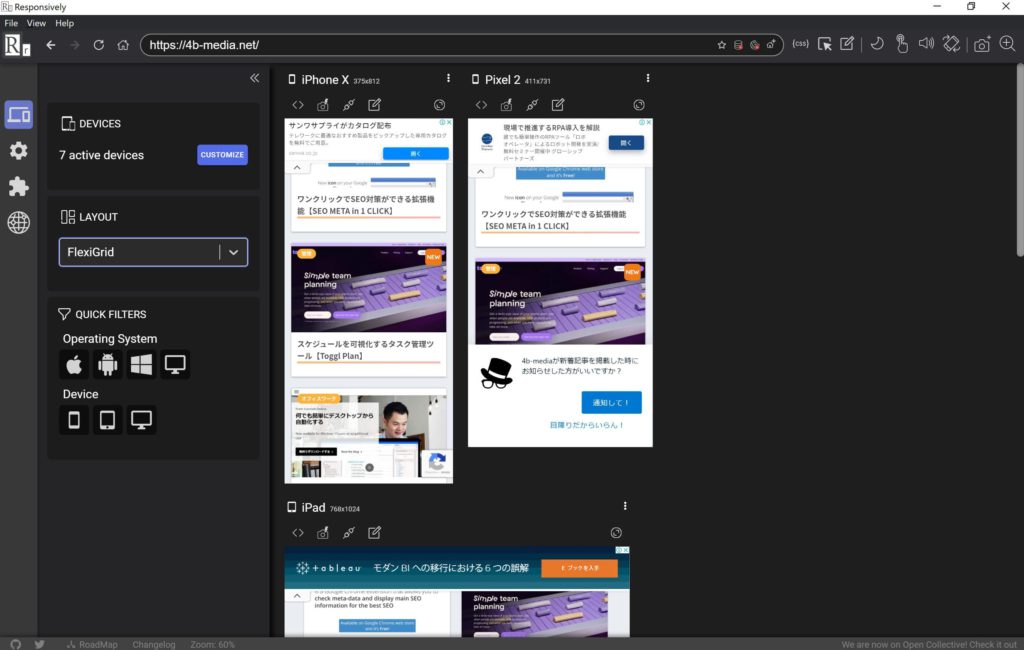
また表示レイアウトもHorizontal、FlexGrid、Individualの3種類から選べます。

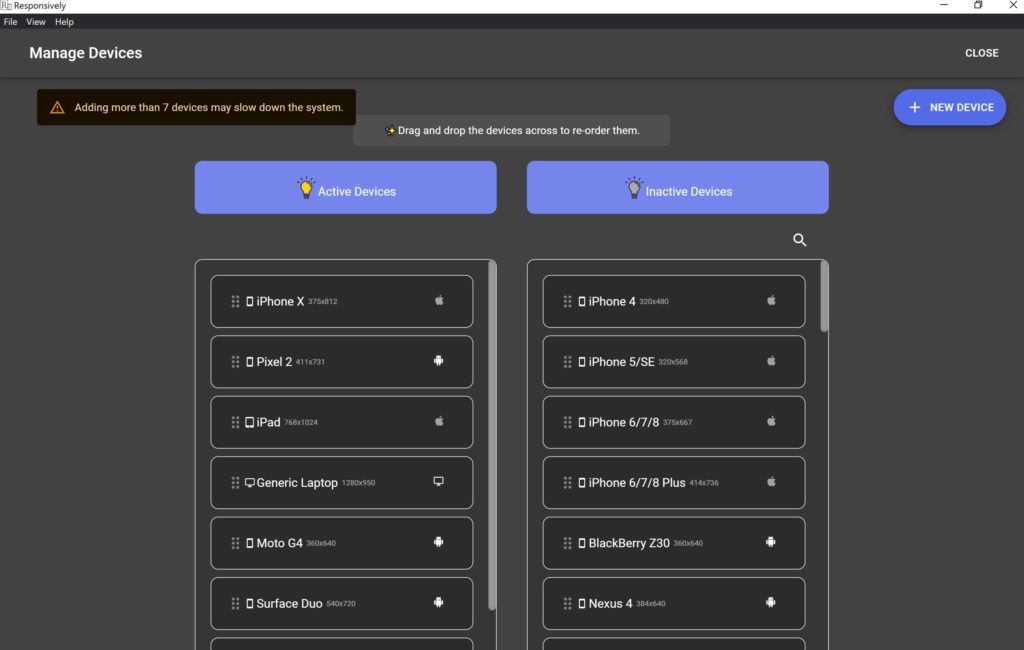
表示デバイスの種類や数もカスタマイズすることができます。
デバイスの種類は、デフォルトでも30種類以上登録されていますが、カスタムサイズを登録することも可能です。
ちなみに表示数はあまり多くしてしまうと動作が重くなるので、多くて7つまでにしておくことが推奨されています。

右上の各アイコンをクリックすると、デベロッパーツールのように、要素にホバーすることでマージンやパディングなどの詳細を確認したり、コードを編集したりすることもできます。
またデバイスを横にした場合の表示確認や、ワンクリックでのスクリーンショット取得も可能です。

筆者の視点
Webサイトのコーディングをしていると、端末ごとにいちいちレスポンシブ表示を確認する作業はかなり面倒に感じますよね。
Responsivelyを使えば、ローカルファイルでもリアルタイムで表示を確認できるので、サーバーにアップしてからうまく表示されていないことに気付いて修正…ということをなくすことができます。
すべて英語ですが、UIがシンプルでわかりやすいので、直感的に利用することができました。
注意点は、表示デバイス数が多いと動作がかなり重くなるところです。
はじめ7つのデバイスを表示していたのですが、非常に重くてミラーリングもうまくできていなかったので、必要最低限の数で確認することをおすすめします。
無料で利用できるので、Web制作やWebデザインに携わっている方は、ぜひ一度Responsivelyをダウンロードしてみてはいかがでしょうか。
 4b-media
4b-media 
-160x160.png)