
10秒でサービスを説明
Quarklyは、Webデザインとコーディングを同時に行えるサービスです。
ドラッグアンドドロップなど使いやすいUIとコーディングの両方でサイトを構築することができます。
サービスの特徴
- Webデザインとコーディングを同時に行える
- UIがとてもわかりやすい
- プレビュー画面で実際のサイトの動きも確認できる
サービスを勝手に評価
| 評価項目 | 評価 ★5点満点 |
| 使いやすさ | ★★★★★ |
| 価格 | ★★★★★ |
| 目新しさ | ★★★☆☆ |
| 業務効率貢献度 | ★★★★★ |
| 知っててドヤれる | ★★★★★ |
注) 当サイトの独断と偏見に基づいて評価しておりますので、参考程度と捉えていただきますよう予めご了承願います。
価格
現時点(2021年5月現在)ではベータ版のため、無料
サービス提供会社
| 会社名 | Quarkly |
| 会社所在地 | ロシア |
| サービスURL | https://quarkly.io/ |
サービスの詳細
「デザインしながらコーディングできれば楽なのに…とよく思う」
「デザイナーとコーダー両方雇う余裕がない」
そんな方におすすめのサービスが「Quarkly」です。
Quarklyは、Webデザインとコーディングを同時に行えるサービスで、実際のサイトの動きをプレビュー画面で確認しながら構築することができます。
操作もドラッグアンドドロップで行うことができ、細かい調整をしたい場合はコーディングすることも可能です。
ロゴマークの右上にβが付いている通り、まだ正式なリリースはされていないサービスですが、その分すべて無料で利用することができます。
それでは実際のサービス画面を見てみましょう。
登録はGoogleアカウントまたはGitHubアカウントにて行います。
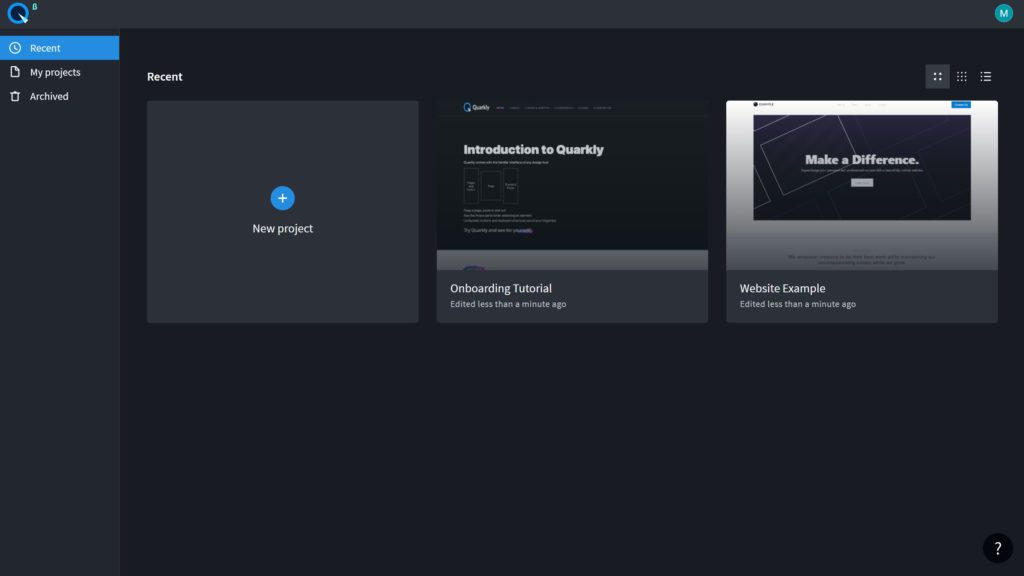
ログイン後のホーム画面はこのような構成です。

今回は既存のサイト例を使ってご紹介します。
ちなみに基本的な操作方法が載っているチュートリアルもあるので、そちらを確認してから利用するとより使いやすいです。
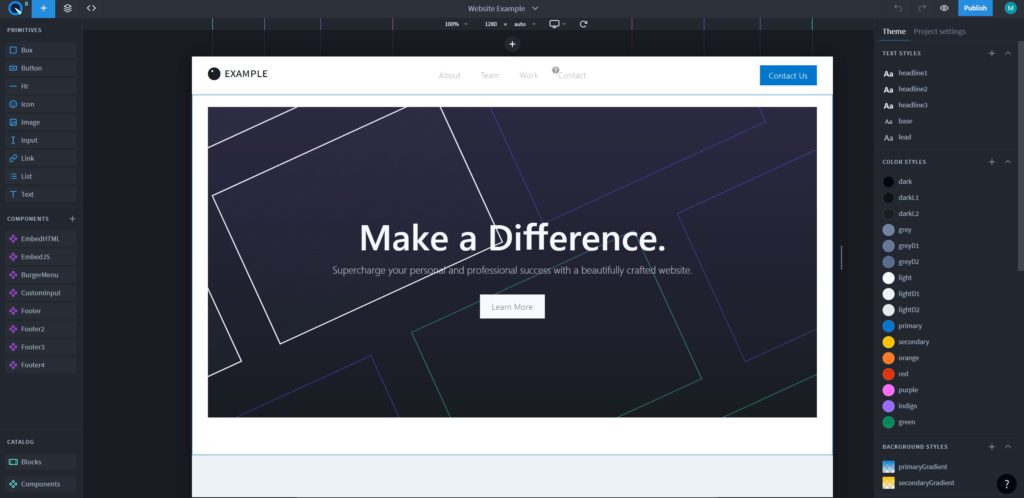
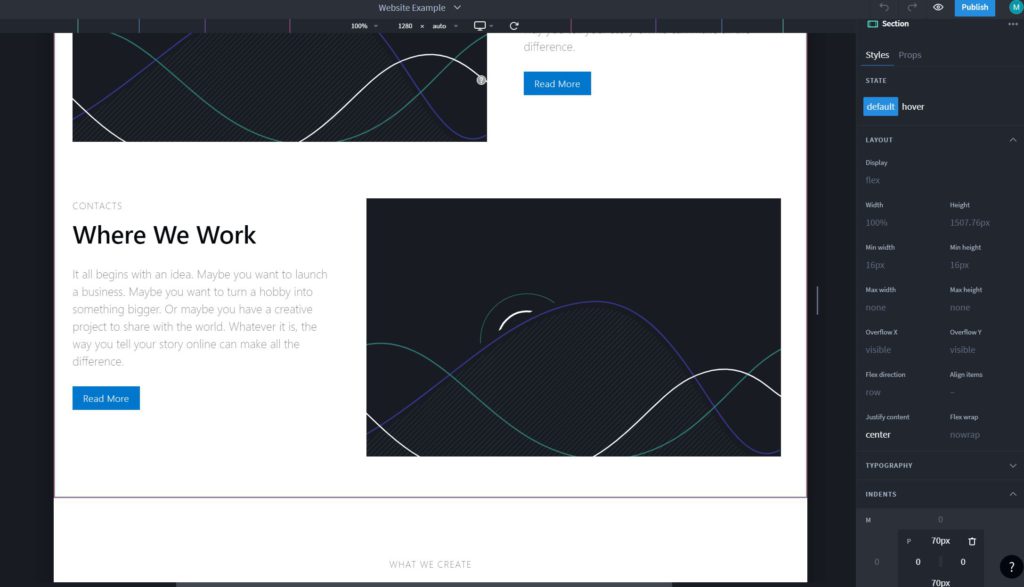
まず左上の3つのアイコンについて説明します。
左から順に「要素の追加」「レイヤー操作」「コーディング」を行うことができ、要素の追加はドラッグアンドドロップで行えます。

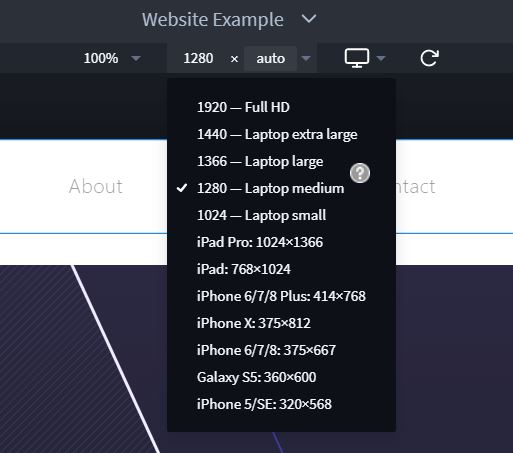
中央上部では、レスポンシブデザインを確認することができます。

右側のタブでは、フォントやカラー、アニメーションの設定などの他にも、「Project setting」タブではスタイルやSEOの設定も行うこともできます。
要素を選択すると、ホバーやマージン・パディング設定も可能です。
右上の目のマークをクリックすれば、実際のサイトの動きを確認することができます。

筆者の視点
正直ご紹介してきた機能がすべて無料で利用できることにとても驚いています。
他のサービスでは有料で提供しているような内容ですし、しかも操作性もよく、大変使いやすいです。
公式サイトには「できる限り無料で提供する」とあるので、正式にリリースされれば有料化されるかもしれません。
ですが機能や使いやすさを考えれば、お金を払ってでも使う価値のあるサービスではないかと考えます。
すべて英語のサービスにはなりますが、Google翻訳を使えば苦手な方でも問題なく利用できます。
はじめのチュートリアルさえ理解してしまえば、あとは直感的に操作可能です。
Webデザインに携わっている方は、ぜひ一度無料のうちにQuarklyを利用してみてはいかがでしょうか。
 4b-media
4b-media