
10秒でサービスを説明
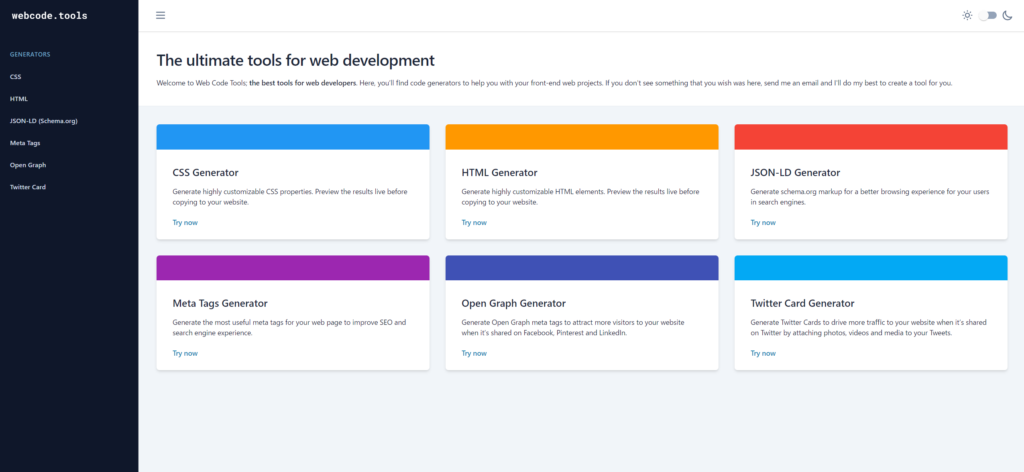
Web Code Toolsは、条件を指定することで、さまざまなフロントエンドのコードを自動生成してくれるサービスです。
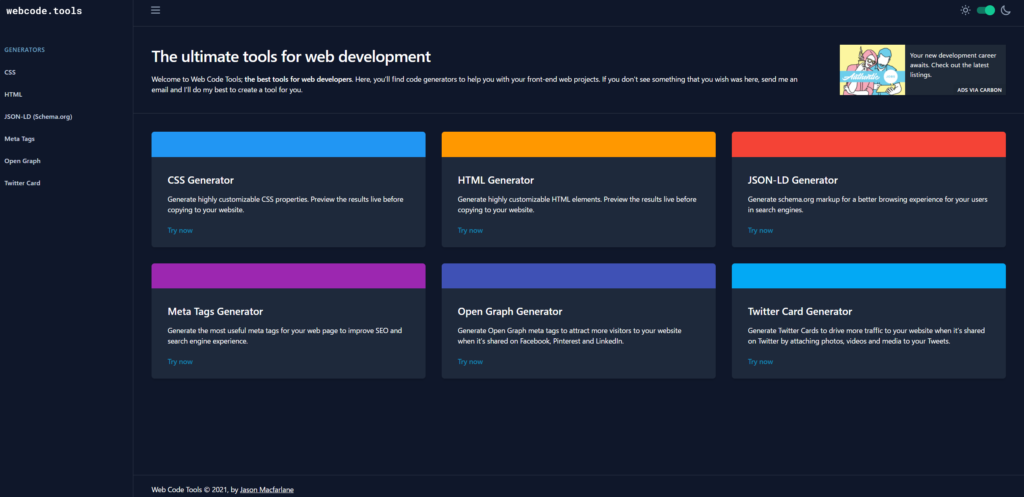
HTML、CSS、JSON-LD(Schema.org)、Meta Tags、Open Graph、Twitter Cardのコードを生成することができます。
サービスの特徴
- 条件を指定するだけで、簡単にコードを生成できる
- 無料かつシンプルなUIが使いやすい
サービスを勝手に評価
| 評価項目 | 評価 ★5点満点 |
| 使いやすさ | ★★★★★ |
| 価格 | ★★★★★ |
| 目新しさ | ★★★☆☆ |
| 業務効率貢献度 | ★★★★☆ |
| 知っててドヤれる | ★★★☆☆ |
注) 当サイトの独断と偏見に基づいて評価しておりますので、参考程度と捉えていただきますよう予めご了承願います。
価格
無料
サービス提供会社
| 会社名 | Jason Macfarlane(個人) |
| 会社所在地 | なし |
| サービスURL | https://webcode.tools/ |
サービスの詳細
「コーディングにかかる手間を減らしたい」
「実際の画面表示を確認しながらコーディングしたい」
そんな方におすすめのサービスが「Web Code Tools」です。
Web Code Toolsは、条件を指定することで、さまざまなフロントエンドのコードを自動生成してくれるサービスです。
執筆時点(2021年5月)でHTML、CSS、JSON-LD(Schema.org)、Meta Tags、Open Graph、Twitter Cardのコードを生成することができます。
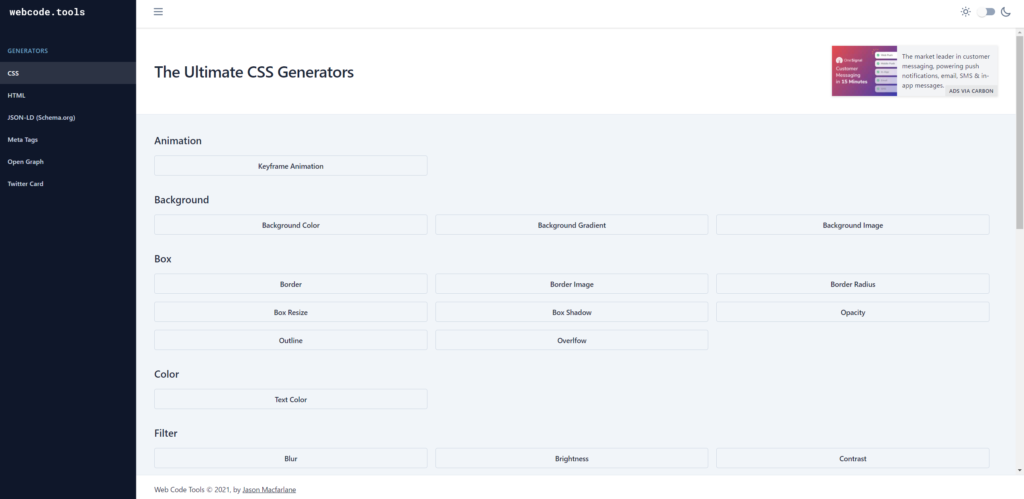
ジャンルごとにジェネレーターが分かれているので、実装したい内容(色を変えたい、フィルターをかけたいなど)がわかっていれば簡単にコードを作成可能です。

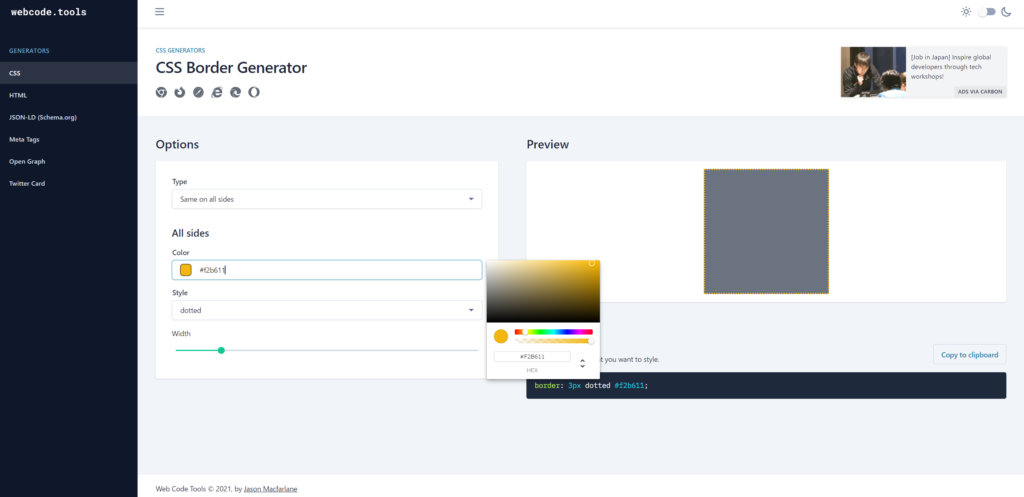
今回はCSSのBoxにあるBorderのコードを生成してみました。
このように色やスタイルなどを選択すると、プレビュー画面に反映され、実際の表示を確認することができます。
調整が完了したら、右下の「Copy to clipboard」をクリックすればコピー完了です。

ちなみに右上の太陽と月のマーク部分を選択することで、ダークモードに変えることも可能です。

筆者の視点
コーディングになれている人や簡単なコードであれば、本サービスを利用しなくてもデザイン通りの実装ができてしまうかもしれません。
ですが、フィルターや影、トランスフォームなど実際の画面を見て調整する際に、毎回ページを更新するのは面倒ですよね。
そんな時にWeb Code Toolsを使うことで、手間を省くことができます。
またフロントエンドを学び始めたばかりの方にもおすすめです。
初心者だとなかなか思った通りにコーディングできず、つまずくことも多いと思いますが、本サービスを使えば視覚的にイメージを実現することができます。
無料で使えるかつ、UIもシンプルで使いやすいので、フロントエンドのコーディングでお悩みの方はぜひ一度Web Code Toolsを利用してみてはいかがでしょうか。
 4b-media
4b-media