
10秒でサービスを説明
Figma、Sketch、Adobe XD、Photoshopで作成したデザインをエンジニアに共有することのできるサービスです。
スタイルガイドも簡単に作成することができるため、エンジニアはコーディングしやすくなります。
サービスの特徴
- 簡単にスタイルガイドを作成できる
- デザインを透過したものをポップアップ表示できる
- 更新履歴を残すことができ、履歴にコメントもできる
サービスを勝手に評価
| 評価項目 | 評価 ★5点満点 |
| 使いやすさ | ★★★☆☆ |
| 価格 | ★★★☆☆ |
| 目新しさ | ★★★☆☆ |
| 業務効率貢献度 | ★★★★★ |
| 知っててドヤれる | ★★★☆☆ |
注) 当サイトの独断と偏見に基づいて評価しておりますので、参考程度と捉えていただきますよう予めご了承願います。
価格
Free:$0
Team:$6/月
Organization:$12/月
Enterprise:要問い合わせ
※学生/NPO/オープンソース提供者の場合は、Teamプランを5人分まで12ヶ月無料で利用可能
サービス提供会社
| 会社名 | Zeplin, Inc. |
| 会社所在地 | アメリカ合衆国 |
| サービスURL | https://zeplin.io/ |
サービスの詳細
「デザイナーからエンジニアへの情報引き継ぎが面倒」
「各パーツからスタイル情報などの仕様を得るのも便利だけど、まとまった情報もほしい」
そんな方におすすめのサービスが「Zeplin」です。
Zeplinは、Figma、Sketch、Adobe XD、Photoshopで作成したデザインをエンジニアに共有することのできるサービスです。
類似サービスと同様に、個々のパーツから仕様を確認するだけでなく、コンポーネント、色、フォントスタイルなどを整理したスタイルガイドを簡単に作成することができるため、まとまった情報も確認することができます。
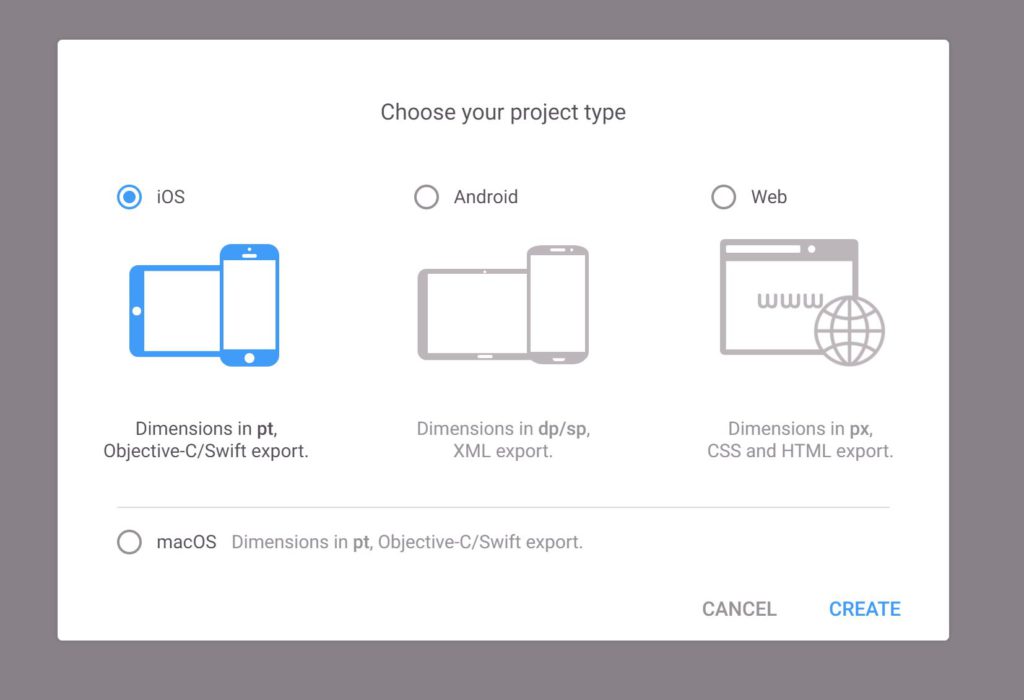
設計するプラットフォーム(Web、iOS、Android)を選択すると、自動で仕様やアセット、コードを生成してくれるため、開発時間の短縮にもつながります。
デザインを透過したものをポップアップ表示させて、コーディングしたものに間違いがないか確認することも可能です。
また更新履歴を残すこともできるので、常に最新のリポジトリを保つことができます。
履歴に対してコメントすることも可能です。
さらにSlack、Jira、Teams、VSCode、Trelloなどの外部ツールと連携させて、更新情報を受け取ったり、ワークフローを管理したりすることもできます。
コメント機能は、デザインに直接ピンを立ててコメントでき、対応済みなどのステータスも変更できます。
それでは、実際の操作画面を見てみましょう。
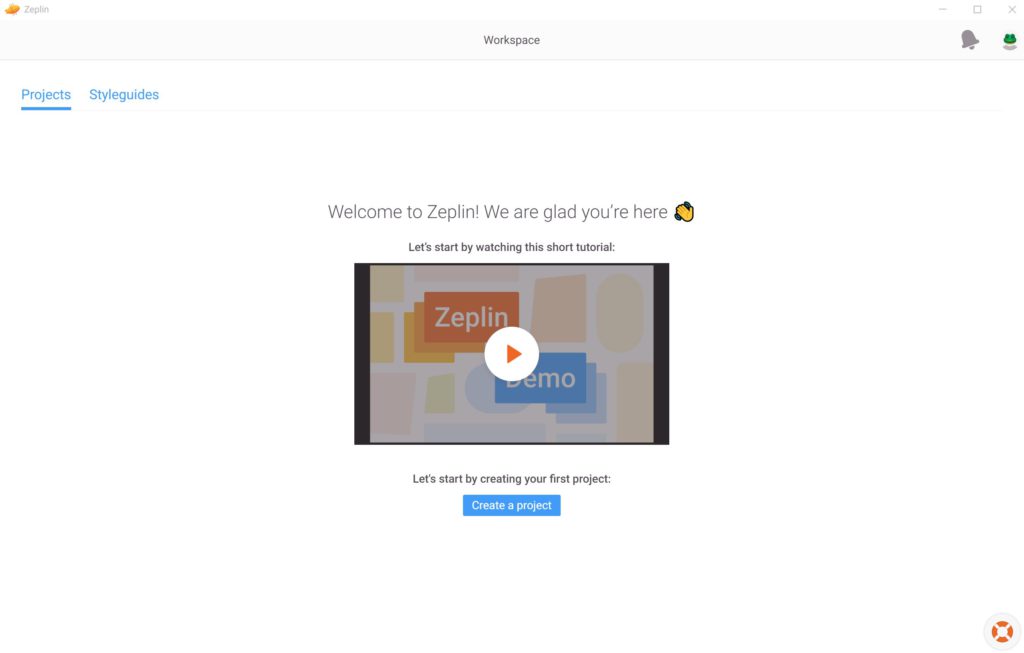
デザイナーは作成したデザインを取り込むために、WindowsまたはMacのアプリをインストールする必要があります。
インストールしたら、「Create a project」からプロジェクトタイプを選択します。


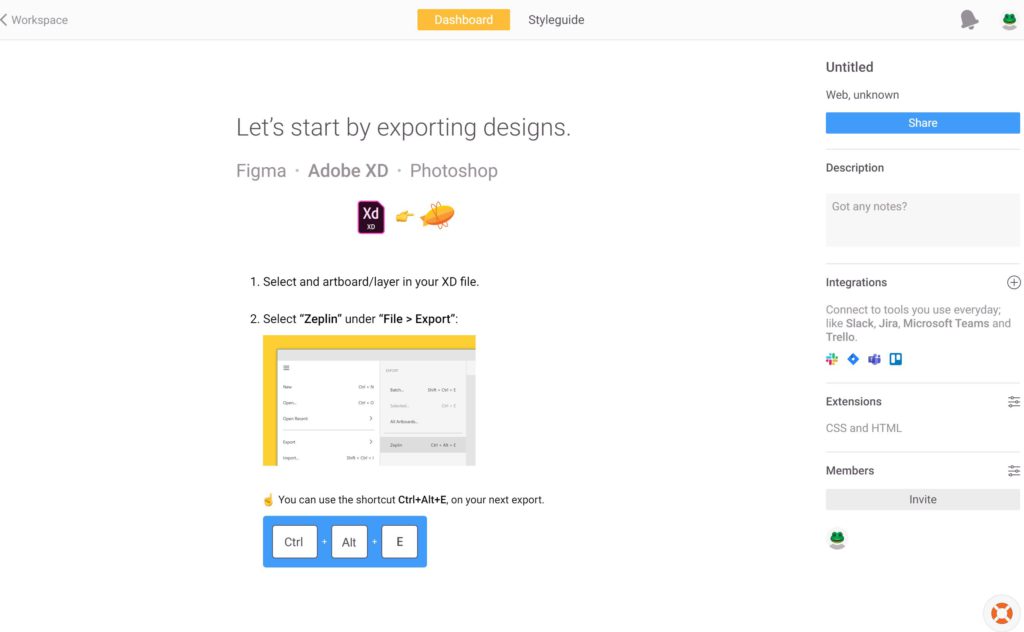
デザインファイルをZeplinにエクスポートします。
今回はXDを使いました。

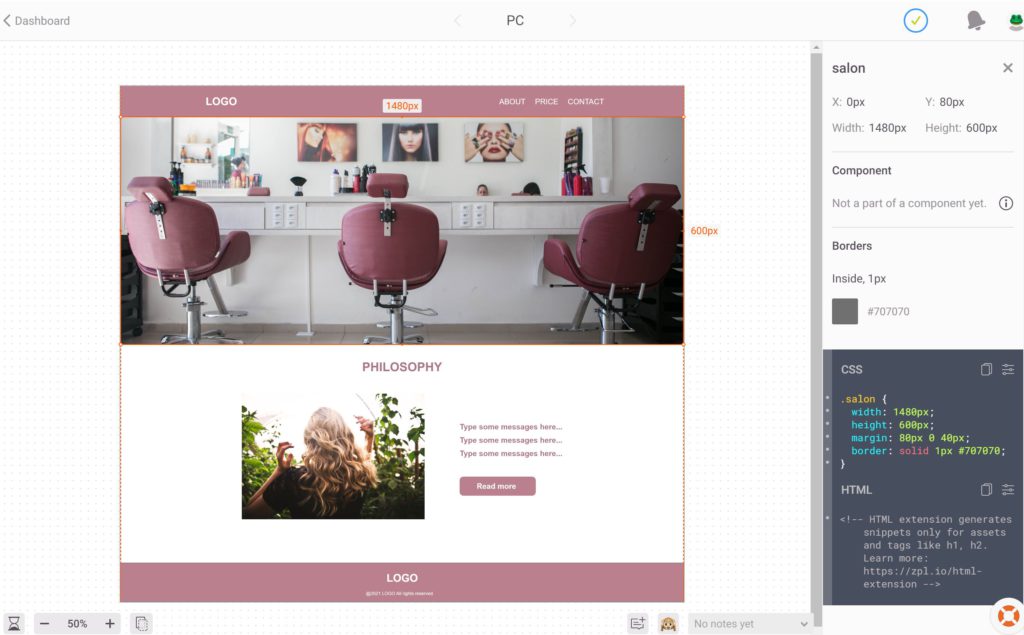
エクスポートして要素をクリックすると、このように要素の情報が自動生成され表示されます。
ここからスタイルガイドに追加することもできます。

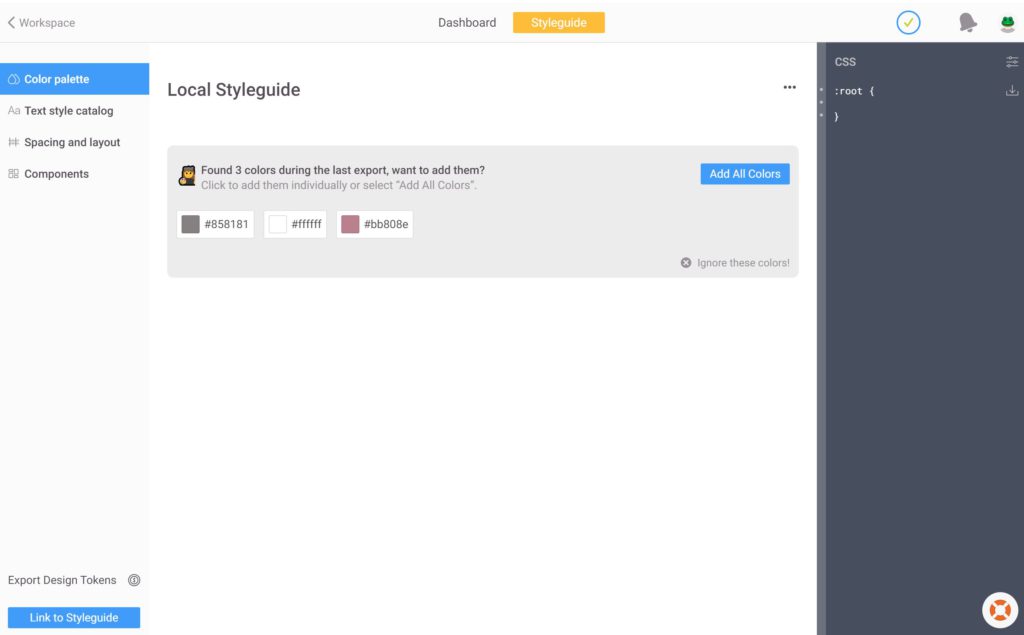
スタイルガイドはこのような構成になっています。

筆者の視点
デザイン情報の共有サービスはいくつかありますが、Zeplinの大きな特徴は、スタイルガイドを作成できるところではないでしょうか。
追加したい情報をワンクリックで追加することができるので、別途デザイン指示書を作成する手間も省けますし、デザイナーごとに指示書の記載形式が異なって見にくい…といったようなこともなくなります。
各要素にカーソルを持っていけば、マージンなどの情報を知ることができるものはよくありますが、そういった情報を俯瞰してみることのできるスタイルガイドがあると、よりスムーズに開発できると思いました。
機能が充実しているサービスにしては価格も安いため、Webサービス開発に携わっている方は、ぜひ一度Zeplinを利用してみてはいかがでしょうか。
 4b-media
4b-media 
