
10秒でサービスを説明
Animaは、デザイナーとエンジニアがデザイン情報を共有できるサービスです。
動的な情報も含めて共有できるので、認識のずれを大幅になくすことができます。
また、コードの自動生成にも対応しています。
サービスの特徴
- 動的な情報も含めて、デザイン情報を共有できる
- コードを自動生成してくれる
サービスを勝手に評価
| 評価項目 | 評価 ★5点満点 |
| 使いやすさ | ★★★★☆ |
| 価格 | ★★★☆☆ |
| 目新しさ | ★★★☆☆ |
| 業務効率貢献度 | ★★★★☆ |
| 知っててドヤれる | ★★★☆☆ |
注) 当サイトの独断と偏見に基づいて評価しておりますので、参考程度と捉えていただきますよう予めご了承願います。
価格
Free:$0/月
Basic:$25/月(年払い)、$29/月(月払い)
Pro:$31/月(年払い)、$39/月(月払い)
Team:$78/月(年払い)、$96/月(月払い)
サービス提供会社
| 会社名 | Anima App, Inc. |
| 会社所在地 | アメリカ合衆国 |
| サービスURL | https://www.animaapp.com/ |
サービスの詳細
「Webサイトを制作するときに、デザイナーが作ったデザインをエンジニアに共有する作業が面倒」
「デザイナーとエンジニア間で認識違いが起きていることに気付かず、コーディングをやり直すことになってしまった」
このようなお悩みをお持ちの方におすすめのサービスが「Anima」です。
Animaは、デザイナーとエンジニアがデザイン情報を共有できるサービスで、デザイナーが作成したプロトタイプから、エンジニアが開発に必要な情報を簡単に得ることができます。
そのため引継ぎ作業が不要になり、開発工程の短縮や認識違いを防ぐことにつながります。
デザイナーは、ツール(Sketch、Figma、Adobe XD)にAnimaのプラグインをインストールし、デザインを作成します。
静的デザインに、Animaでブレイクポイントやアニメーションを設定することで、実際のブラウザでレスポンシブデザインを含めた、本番サイトのような動作を確認できる仕組みです。
それでは実際にサービスを利用してみましょう。
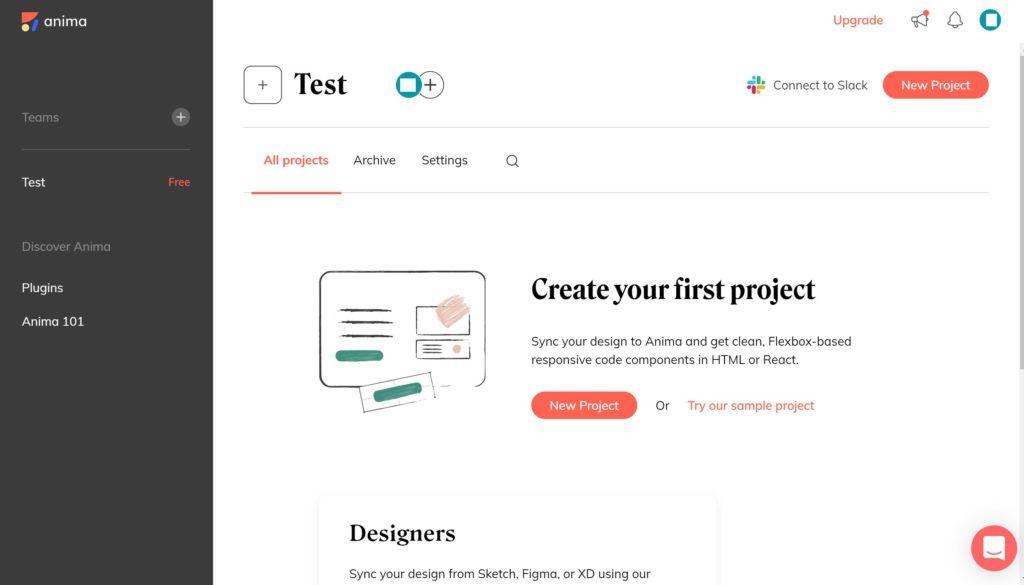
「Start Free」から登録し、職業などの質問に回答した後にチームとプロジェクトを作成します。

プロジェクトを作成したら、利用するツール(Sketch、Figma、Adobe XD)でAnimaのプラグインをインストールします。今回はAdobe XDを利用しました。
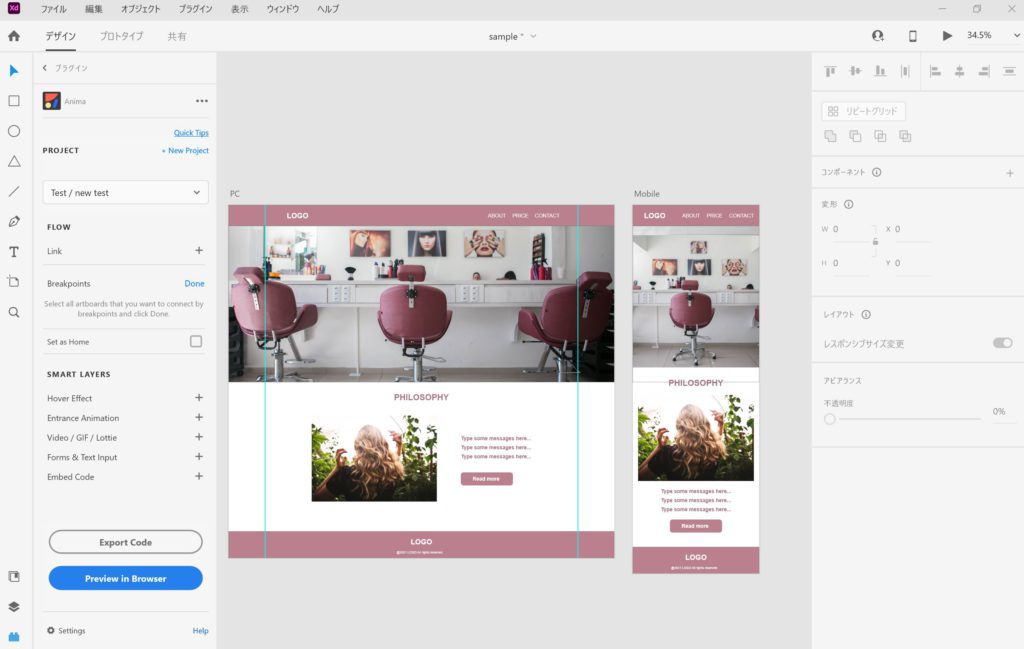
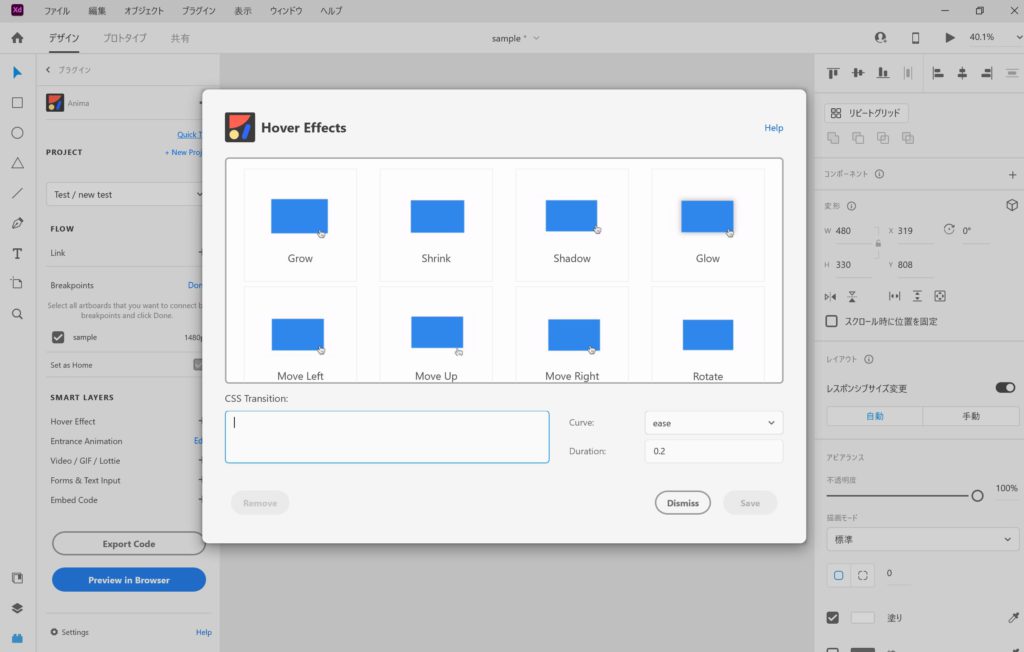
プロジェクトを選択したら、アニメーションやブレイクポイントを設定していきます。


ちなみにAdobe XDでブレイクポイントを設定するには、
①XDのプロトタイプタブを選択
②Shiftキーを押した状態で、ブレイクポイントを設定したいアートボードをすべて選択
③AnimaのBreakpointsでDoneを押す
という流れで設定することができます。
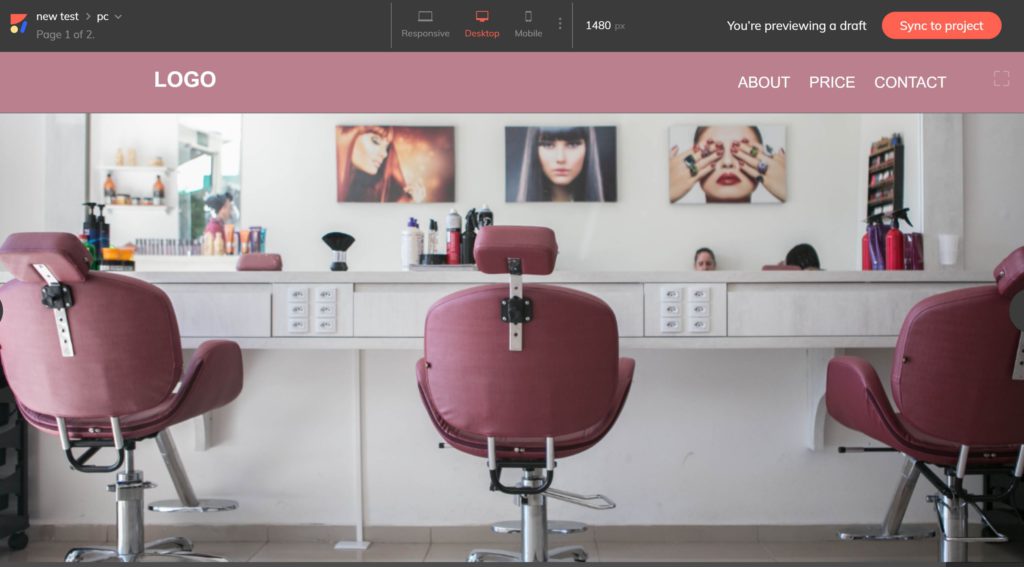
設定が完了したら、「Preview in Browwser」をクリックして、ブラウザで実際のサイトの動きを確認します。

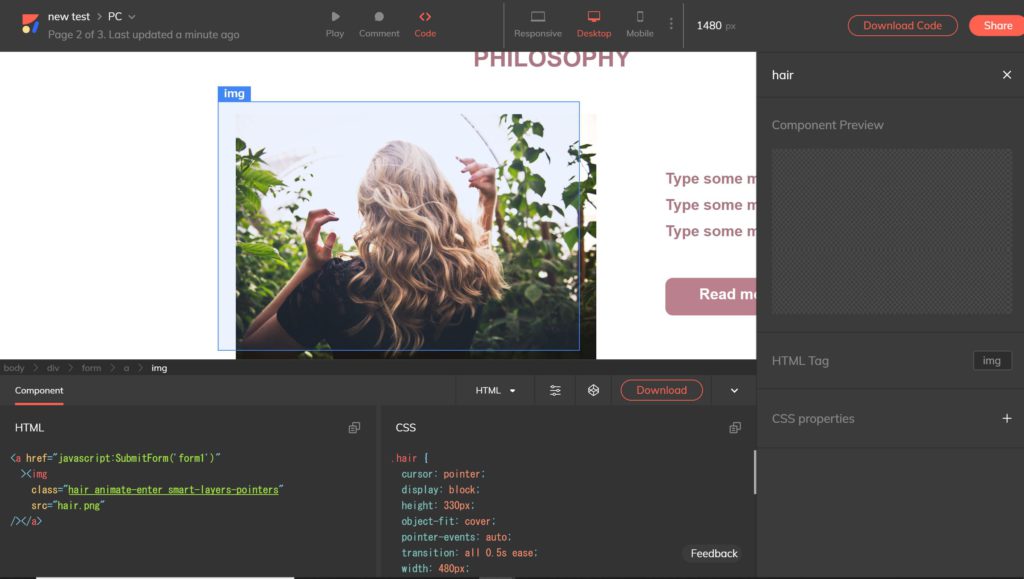
右上の「Sync to Project」をクリックすると、編集モードになり、コメントやコードの確認も行えます。
コードは表示する言語(HTMLまたはReact)を選択可能です。 今回はFreeプランのためコードのエクスポートはできませんが、Proプラン以上であれば機能に含まれています。

筆者の視点
ページ遷移についてはXDのみでも設定、確認可能ですが、レスポンシブデザインやホバーなどのアニメーションも設定してブラウザで確認できるところが大変便利であると感じました。
サイトの完成形に近い状態のものをデザイナーとエンジニアで共有することで、細かなところまで認識のずれをなくすことが可能です。
コメント機能があるので、注意事項や補足事項の説明もカバーできます。
さらにコードも自動生成してくれるので、生産性の向上にもつながりますね。
ただ少し動作が重いときがありました。
何回か「ページが応答しません」となってしまったので、その度に読み込み直すのは少し手間です。
現時点(2021年4月)では、SketchのみファイルをAnimaに直接アップロードして確認できるので、上記の現象は発生しにくいかもしれません。
2019年にスタートしたサービスなので、これからのアップデートに期待したいと思います。
動的な情報も共有して、できる限り認識のずれをなくしたい方は、ぜひ一度Animaを利用してみてはいかがでしょうか。
 4b-media
4b-media