あなたの会社のブランドデザインはしっかり管理できていますか?
イメージカラーやロゴにとどまらず、フォントやアイコンを揃えることも今や一般的です。
いつでもどこでも確認やアップデートをしたいなら、クラウド保存が便利です。
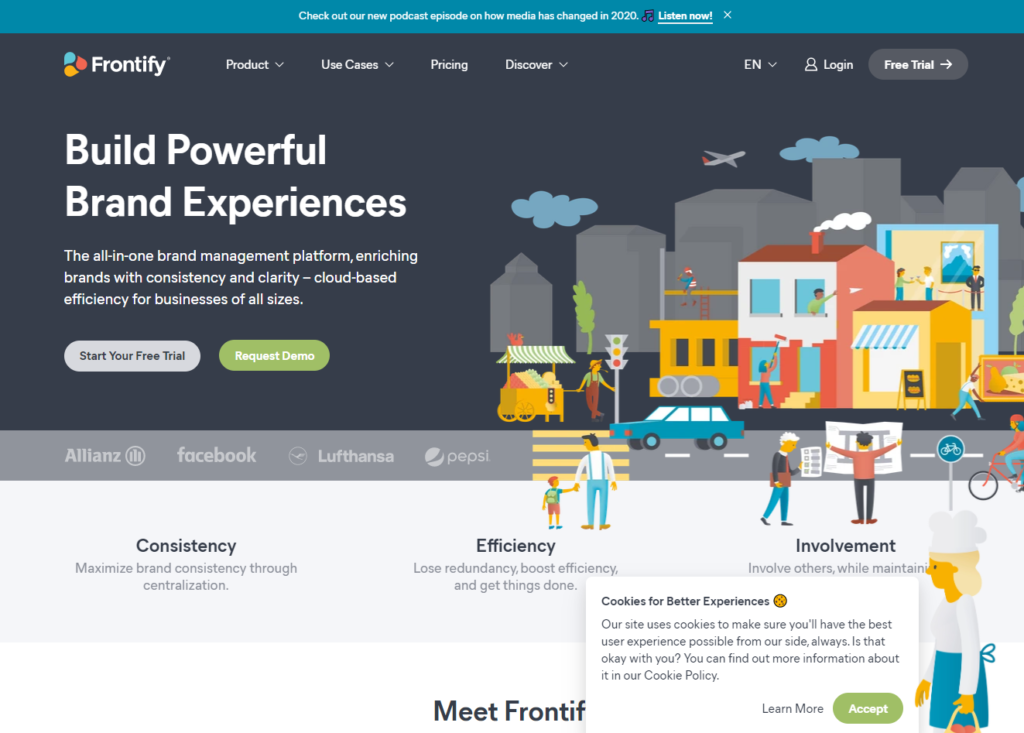
今回は、各種デザインツールとの連携も充実しているFrontifyをご紹介しましょう。
サービス概要

【商品名】frontify
【商品の特徴と尖ってるポイント】
・手軽にブランドのスタイルガイドを作成可能
・項目は揃っているので素材を集めるだけ
・クラウド保存でどこからでも情報共有・確認・アップデートが可能
【企業名】Frontify AG
【会社所在地】スイス
【URL】 https://www.frontify.com/en/
【価格】無料~
サービスの詳細
Frontifyでは、ブランドやホームページのデザインを統一するために使う「スタイルガイド」を作成するために使うツールです。
主に、「配色」「ロゴ」「フォント」「アイコン」などをメインに規定していき、各メディアへの露出の際に統一されたブランドデザインを消費者や視聴者に提供していきます。
「スタイルガイドってなに?」という方は、下記のUX MILKの記事でスタイルガイドがわかりやすくまとまっていましたので、ご覧ください。
https://uxmilk.jp/67670
ではさっそくガイド作りを始めていきましょう。
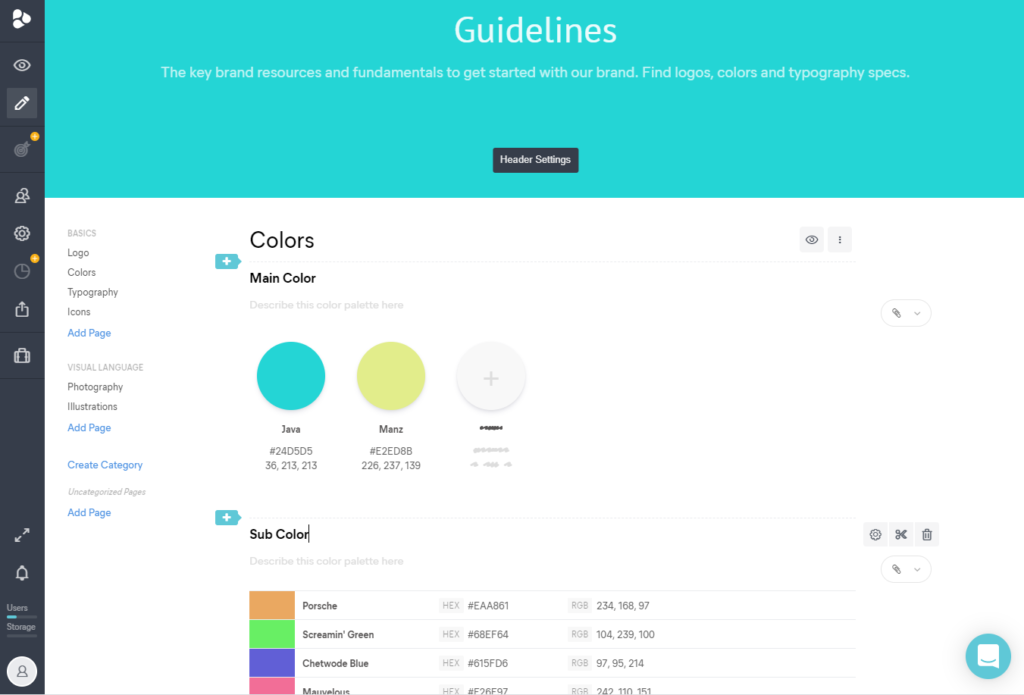
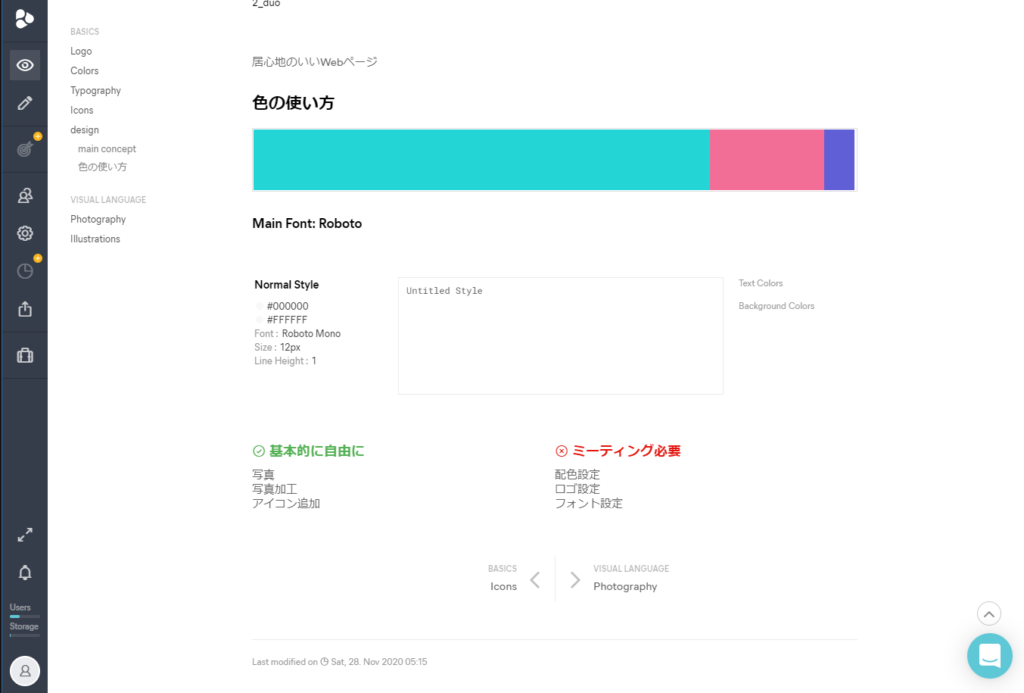
まずは、配色を設定します。

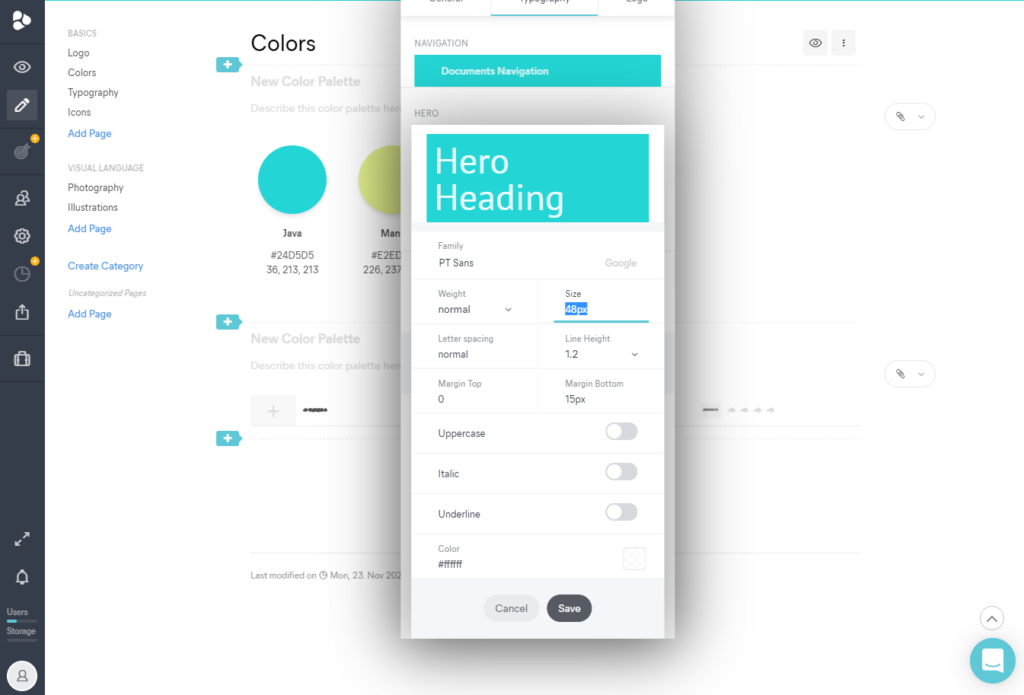
フォントも規定します。
この際、スタイルガイド内のフォントも、もちろんアレンジ可能です。

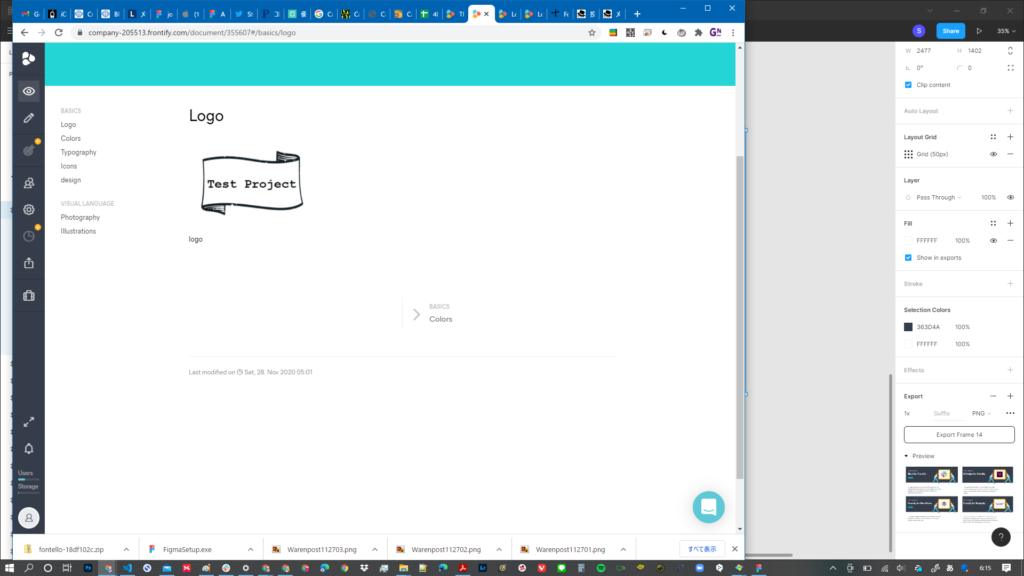
ロゴを規定します。
ここで、「白黒反転可能か」「キャッチコピーや社名と併記可能か」なども規定できます。

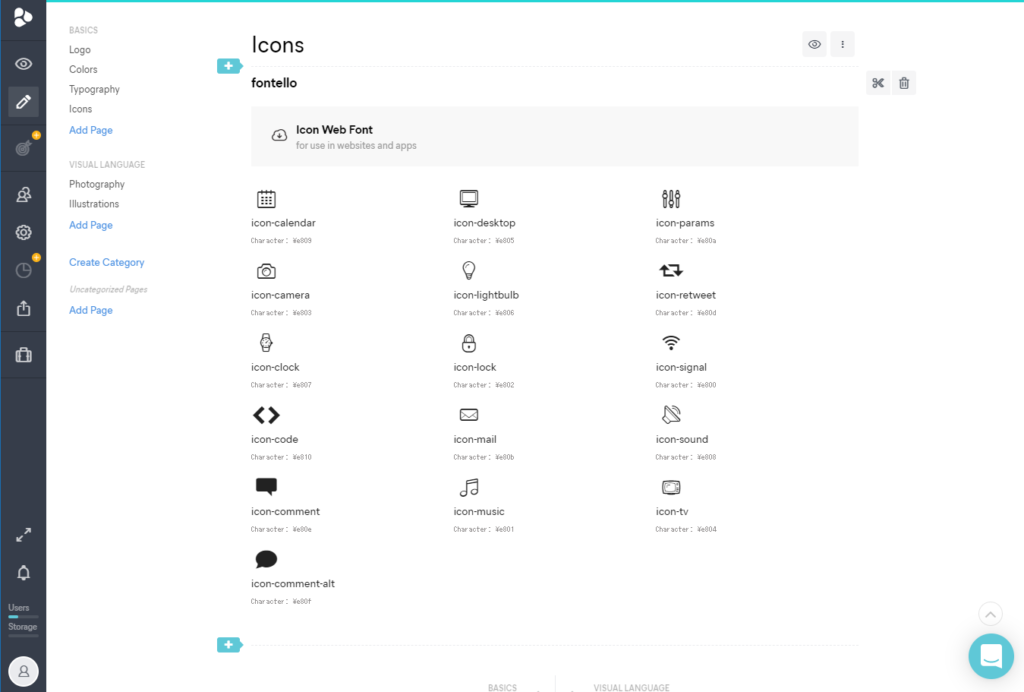
主に使うアイコンを規定します。

日本語でも利用可能です。(ただしツール自体は英語表記)

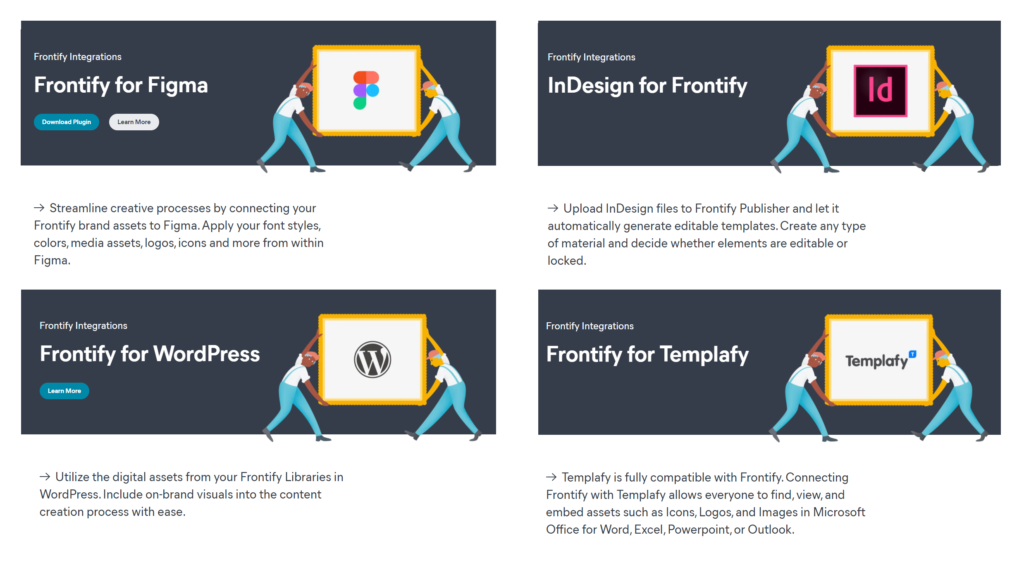
代表的な連携可能アプリは以下です。
デザインツールのfigmaやAdobe InDesign、ブログ制作のWordpress、企業内資料制作支援ツールTemplafyなどと連携が可能です。

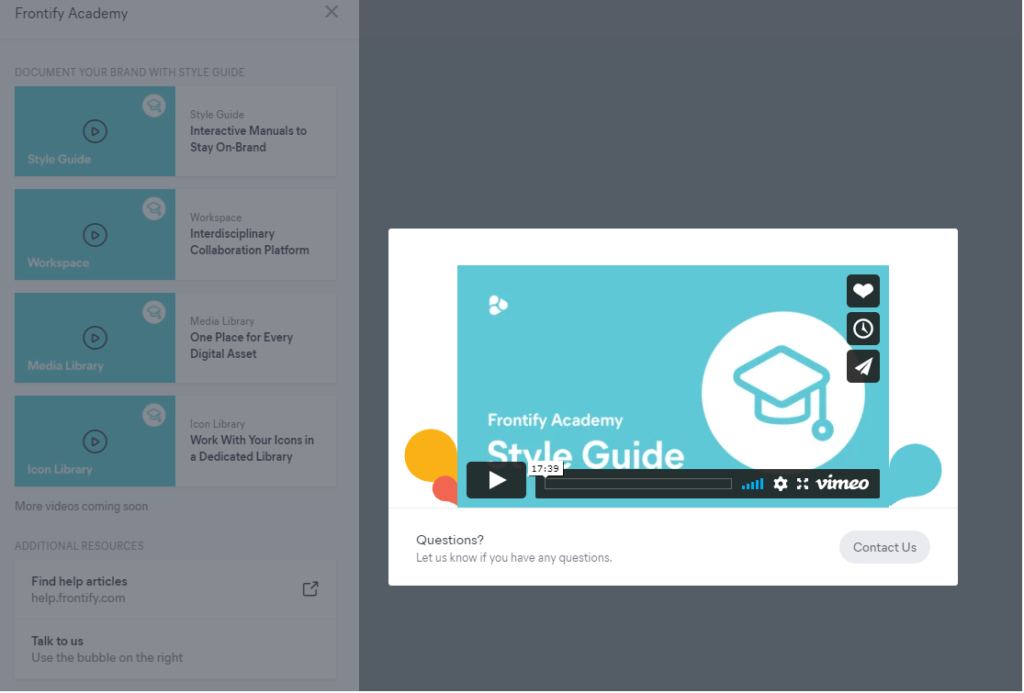
サービスに関して詳しく知りたい方は、動画のチュートリアルがありますので、参照してみてください。

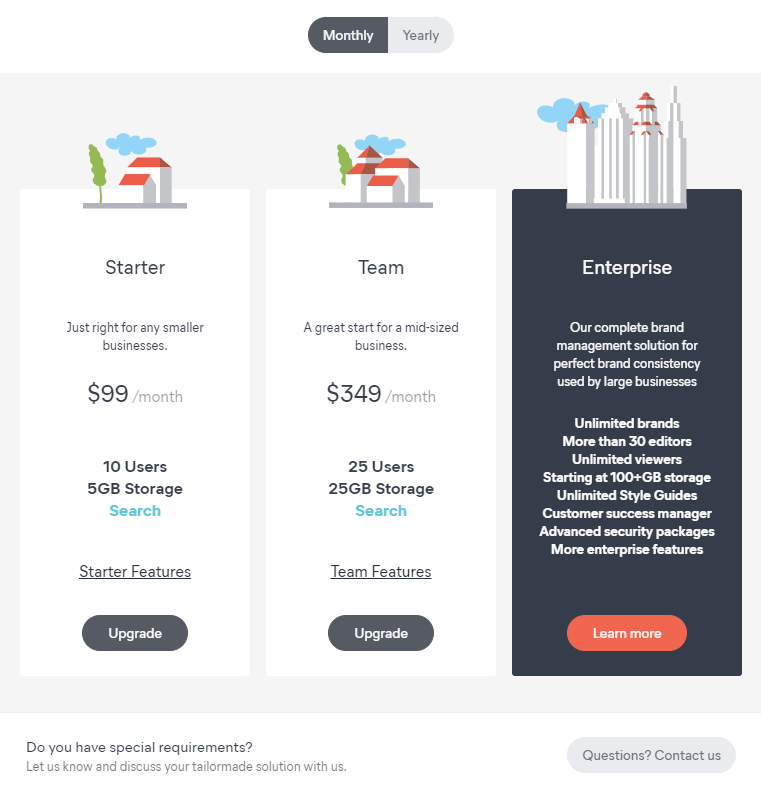
本格的にビジネスに導入する際は、有料プランを検討してみてはいかがでしょうか。月額99ドルからです。

著者の勝手に評価
サイトの総評
ある程度の規模のメンバーで商品販売やサービス提供を運営している場合や専任の担当者がいない場合、外部へ委託している場合に、デザインガイドが必要になります。
メディア等の広告と商品やサイトのデザインが異なると、消費者に、ちぐはぐな印象や同じサービスと認識されない可能性もあります。
ただ、こういったデザインガイドや仕様書は、ファイルという形で保存しておくと、「どれが最新版かわからない」などの不都合が生じます。
今回ご紹介したFrontifyは、デザインガイド作成の初心者でも手がつけやすいクラウドツールです。
最初のページがまっさらなのでちょっと面食らってしまいますが、他ページを見ていくと、きちんとカテゴリごとに分かれています。
まずは、手持ちのデザイン資産を登録していきましょう。
より複雑に規定していきたい場合でも、各種パーツを使ってガイドを充実させていくことができます。
有名ポータルやプラットフォームは極力シンプルにデザインを規定する一方で、その運用はとても厳格的です。
だからひと目見ただけで、どのブランドか分かるんですね。
あなたのブランドの訴求力を、ツールを使って一度見直してみてはいかがでしょうか?
勝手に星で採点
| 評価項目 | 評価 ★5点満点 |
|---|---|
| 使いやすさ | ★★★★☆ |
| 価格 | ★★★☆☆ |
| 目新しさ | ★★★★★ |
| 業務効率貢献度 | ★★★★★ |
| 知っててドヤれる | ★★★★☆ |
注) 当サイトの独断と偏見に基づいて評価しておりますので、参考程度と捉えていただきますよう予めご了承願います。
 4b-media
4b-media