
10秒でサービスを説明
WhatFontは、ホームページ上で表示されているフォントの種類を、カーソルをかざすだけで判別してくれるツールです。
センスのいいサイトや読みやすいサイトのフォントを気軽にチェックできるサービスです。
サービスの特徴
- 気になるフォントをすぐにチェックできる
- Chrome・Safariの拡張機能として利用可能
- 日本語フォントにも一部対応
サービスを勝手に評価
| 評価項目 | 評価 ★5点満点 |
| 使いやすさ | ★★★★★ |
| 価格 | ★★★★★ |
| 目新しさ | ★★★★★ |
| 業務効率貢献度 | ★★★☆☆ |
| 知っててドヤれる | ★★★☆☆ |
注) 当サイトの独断と偏見に基づいて評価しておりますので、参考程度と捉えていただきますよう予めご了承願います。
価格
無料
サービス提供会社
| 会社名 | Chengyin Liu (個人) |
| 会社所在地 | アメリカ |
| サービスURL | http://www.chengyinliu.com/whatfont.html |
サービスの詳細
ネットサーフィンしていると、「このフォント読みやすいな」や「この見出しのフォント好き」とふと思うことはありませんか?
ただ、文字のフォントを調べようとすると意外と大変だったりしますよね。
そんな時、WhatFontの拡張機能を使えば、すぐにフォントの種類をチェックすることができます。
ご自身でブログやHPなど運営している人やデザイナーにおすすめです。
ではさっそく使い勝手を見ていきましょう。
WhatFontを使い始めるには、Chromeの拡張機能を入手します。

導入すると、すぐに使い始めることができます。
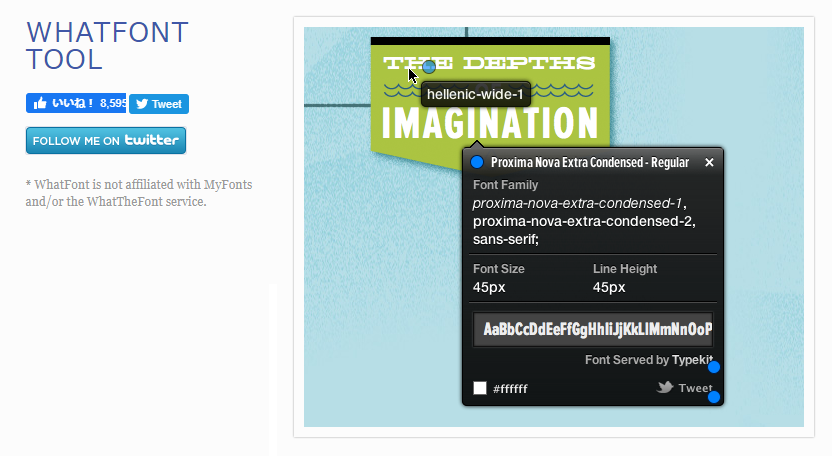
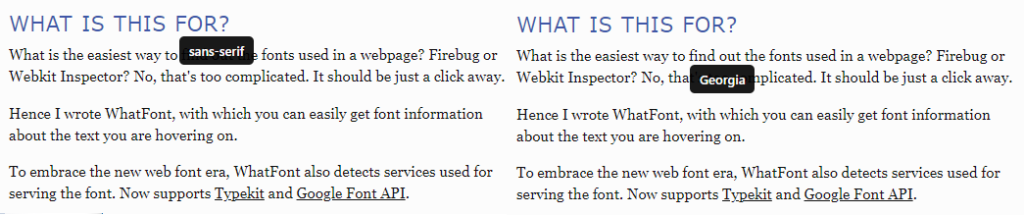
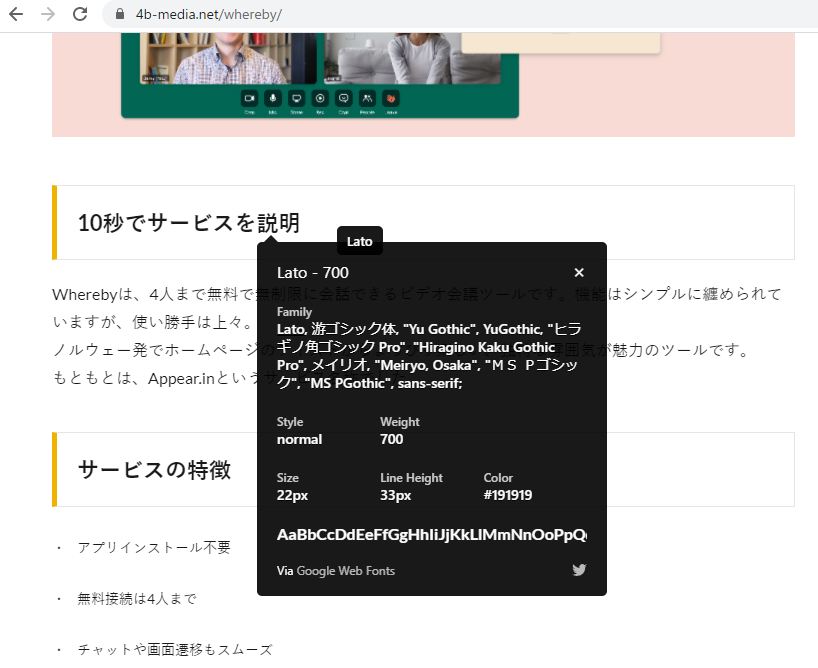
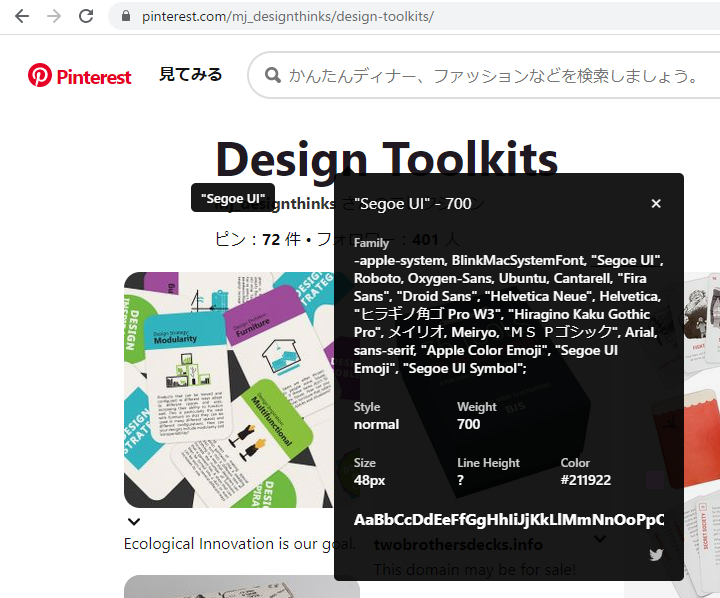
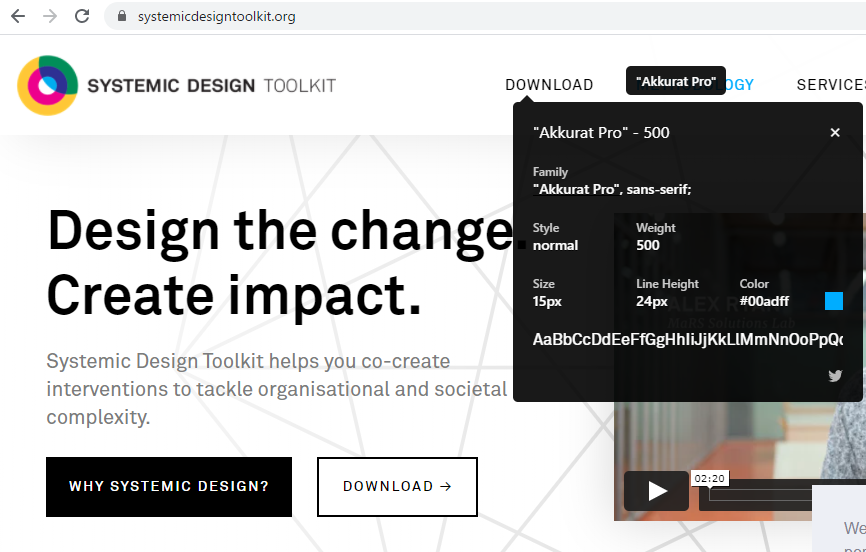
カーソルをテキスト部分の上にかざすと、小さなポップアップでフォント名を表示します。

サイトアクセス時に、HTMLデータやCSSスタイルシートを読み込むようです。

ポップアップを表示させた時点でクリックすると、詳細を確認できます。
日本語フォントにも、部分的ですが対応しています。

主だったホームページをチェックしていきましょう。
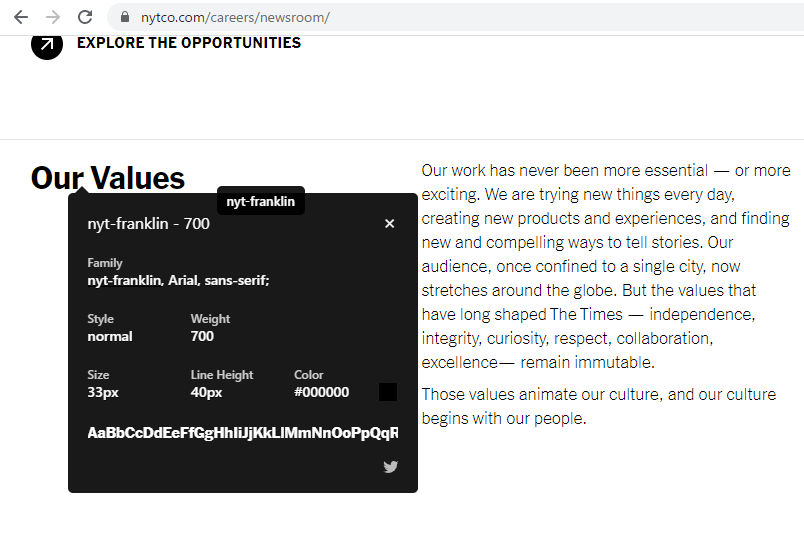
例えばニューヨークタイムス。オリジナルフォントを利用しているようです。

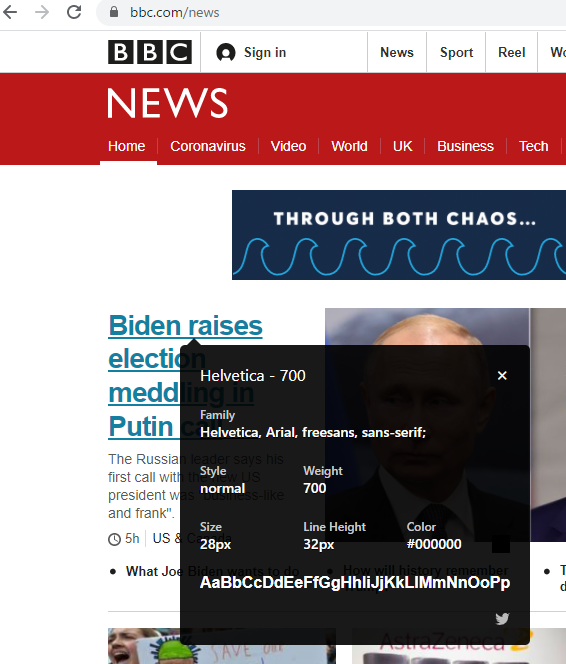
英BBCの利用フォントは、Helvetica

Pinterest日本語版はSegoi UI

SYTEMIC DESIGNではAkkurat Proが使われています。

WhatFontは無料で利用できます。
筆者の視点
インターネット文化は日々刻々と進化していますが、それでもまだ視覚の呪縛から解き放たれてはいません。
デザインは形や動きも大事ですが、読ませるテキストのスタイルも重要な要素です。
読みやすいフォントや、印象に残りやすい見出しの存在は、今も大事で変わることはありません。
自分のこだわりを表に出すなら、フォントの選択にも力を入れたいところです。
参考にしたいフォントがあっても、調べ方がわからなかったり、手作業で検索をかける、もしくはスタイルシートをチェックするしかなかったのですが、WhatFontを使えばクリックひとつ&マウスを動かすだけで横断的にチェックできるので、とても便利です。
詳細表示にすれば、Style、大きさ、色もチェックできるので、トータルデザインを参考にする場合にも最適でしょう。
Chromeの他には、Safariの拡張機能も展開されています。Mac使いの方は試してみてはいかがでしょうか。
 4b-media
4b-media