ウェブデザインを作る上で、今よりリッチなものにしたいなと考えたときはどうしますか?
画像やアイコンを自分で作ったり、fontawesomeなどから引用するなどありますが、 どれもなかなか手間がかかるものだったりします。
今回のアプリをつかえば、そういった手間から開放されるようになるかもしれませんよ。
サービス概要

【商品名】 NORDE SOURCE(ノルデソース)
【商品の特徴と尖ってるポイント】
・ SVGアイコンを自分専用にカスタマイズできる
・ Mac,Windows,Linuxと3つのOSに対応
・ SVG JPG,PNGといった画像ファイルはもちろんWebPやVue.JS形式でも出力可能
【企業名】 Norde(ノルデ)
【会社所在地】 アイスランド
【URL】 https://norde.io
【価格】 無料(一部有料コンテンツあり)
サービスの詳細
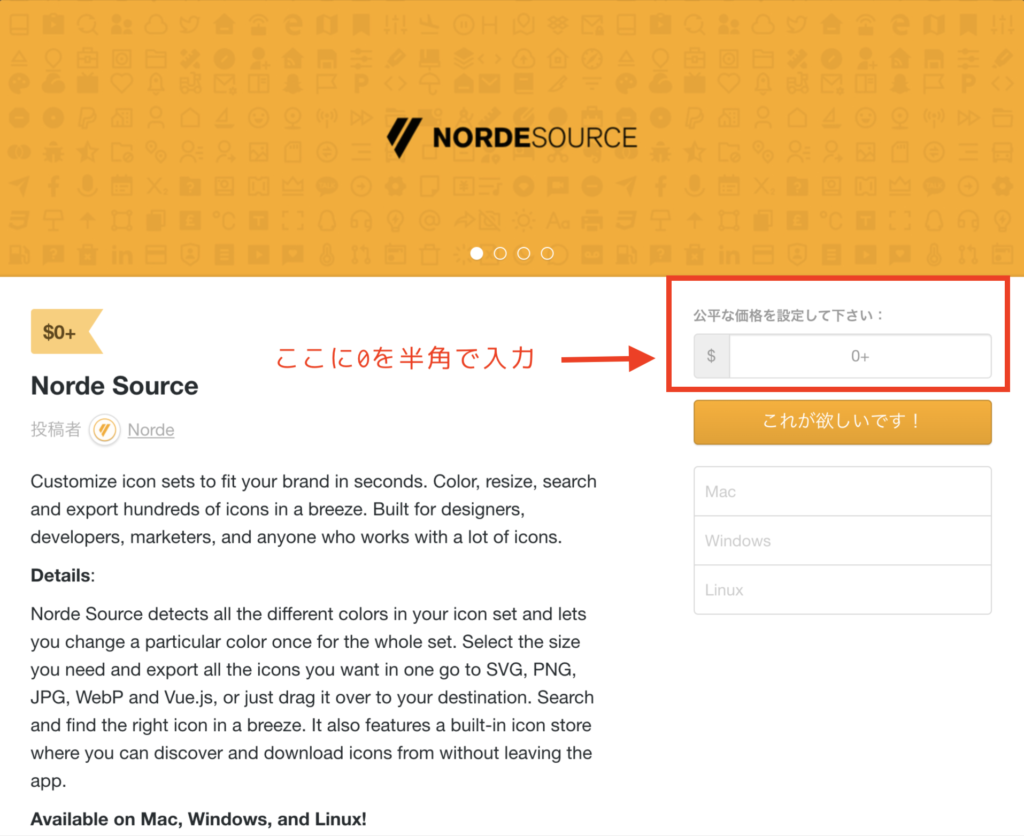
本サービスはウェブ上で完結するタイプではなく、自身のPCにアプリをインストールする必要があります。 事前にPCのストレージに200MB以上の空きがあることを確認しておいてください。 まず、サイトに入ったら「Get Norde Source」をクリック
※ 当社は「0(無料)」を推奨しているわけではありません。サービスの貢献度に応じて、皆様のご判断で、適切な価格の設定をお願いいたします。

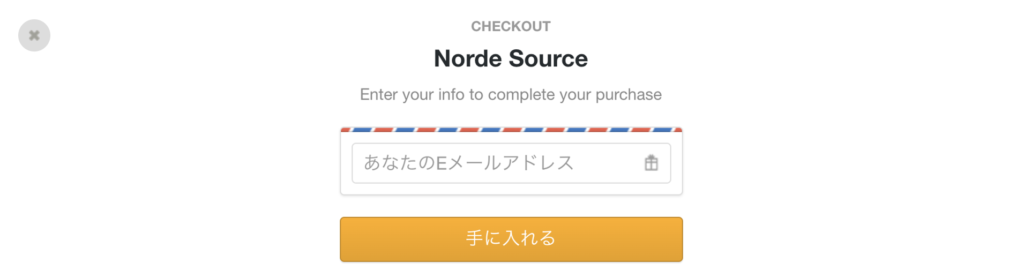
次にメールアドレスを入力。

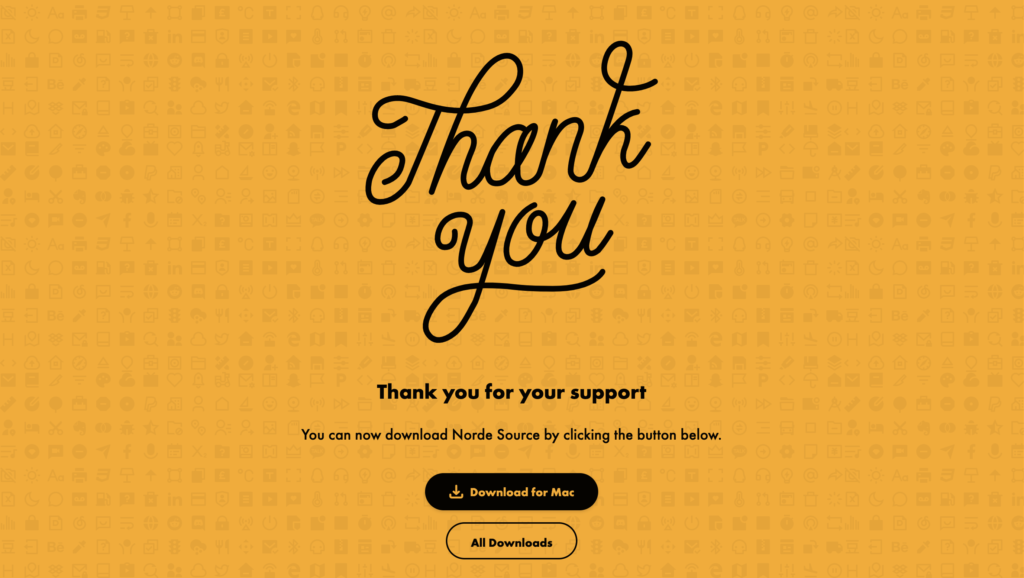
するとThankyouページになるので、ダウンロードボタンをクリックしてください。

筆者のPCはMacOSなのでDownload for Macとなります
ダウンロードが完了すると自動でアプリを開いてくれようとしますが、
セキュリティ関連で開けないことがあるので、その際は「システム環境設定」から「セキュリティとプライバシー」で解決できます。
ついでにアプリケーションフォルダへ移すことも忘れずに。
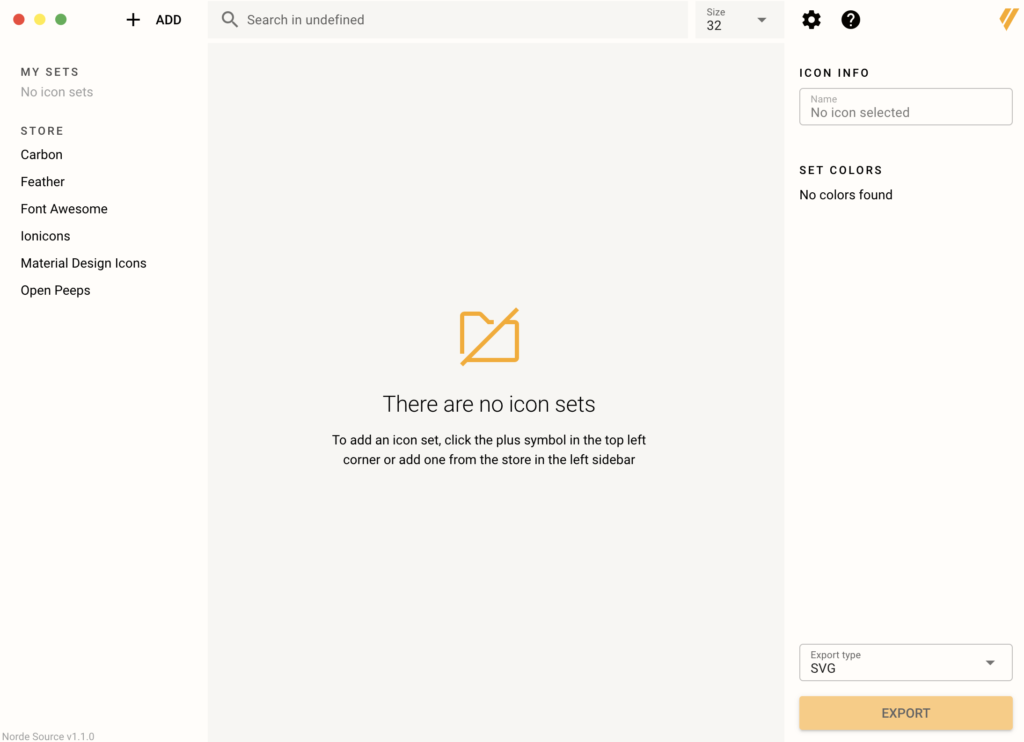
無事にアプリを起動できたら、まずは何もない状態の画面が開きます。

左側に「STORE」と書かれた一覧から好きなライブラリを選択することができます。
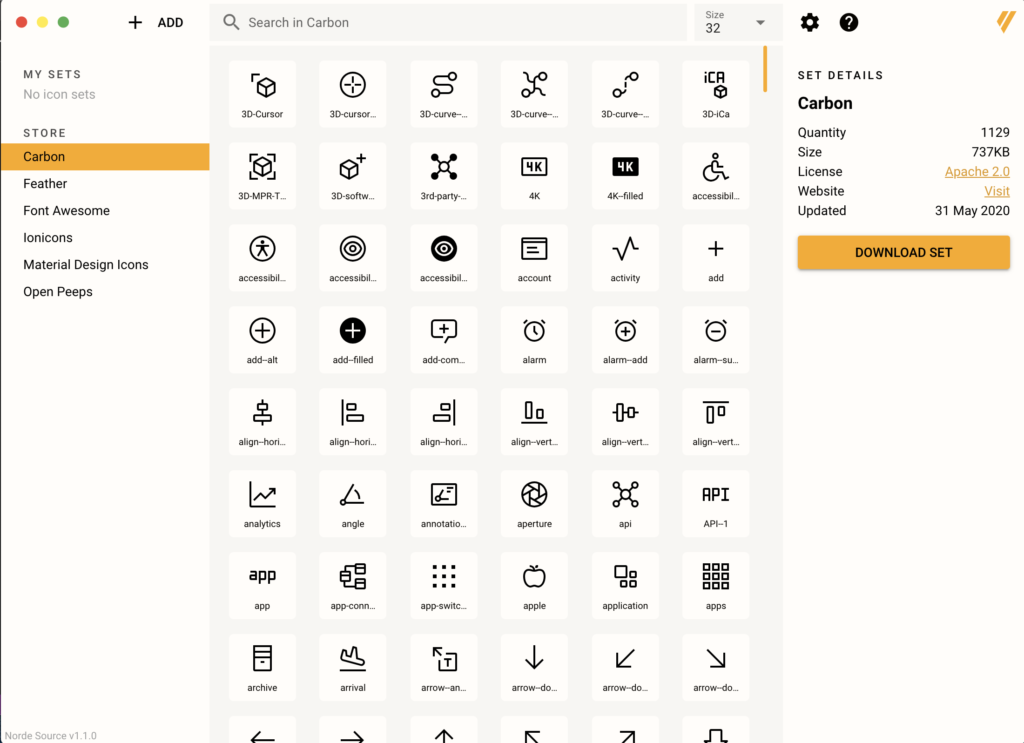
よく見る「Font Awesome」や「Carbon」のほかに複数種類があるので今回は「Carbon」を使用します。

ライブラリを選択したら一覧でアイコンが表示されるので、この中から自分にあったアイコンが有るか確認することができます。
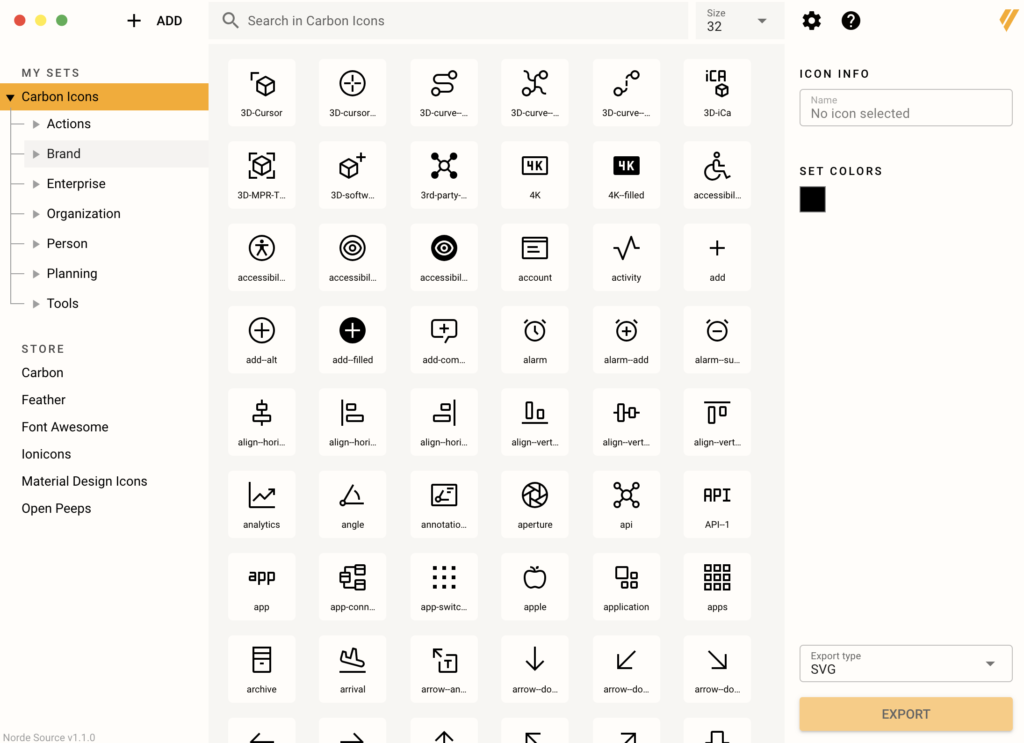
好みのものがあれば右側の「DOWNLOAD SET」をクリックすれば左上にある「MY SETS」にライブラリが追加されます

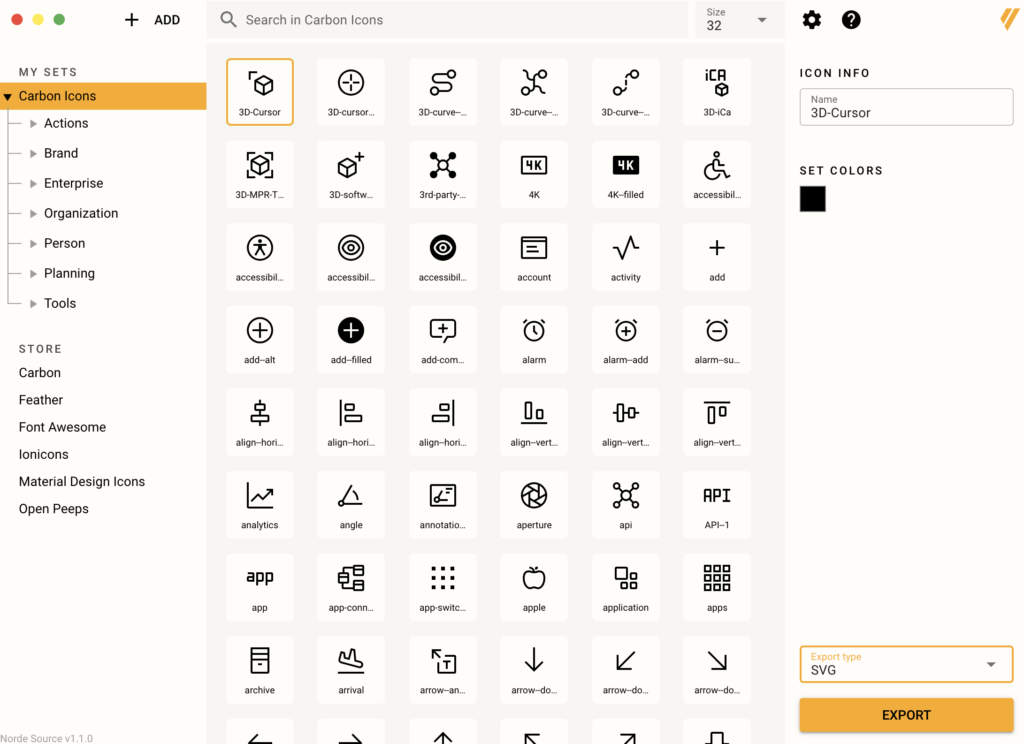
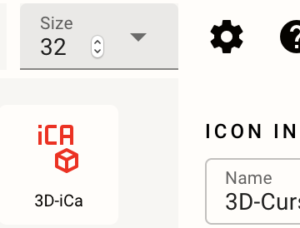
試しに今回は「3D-Cursor」のアイコンを使用してみます。
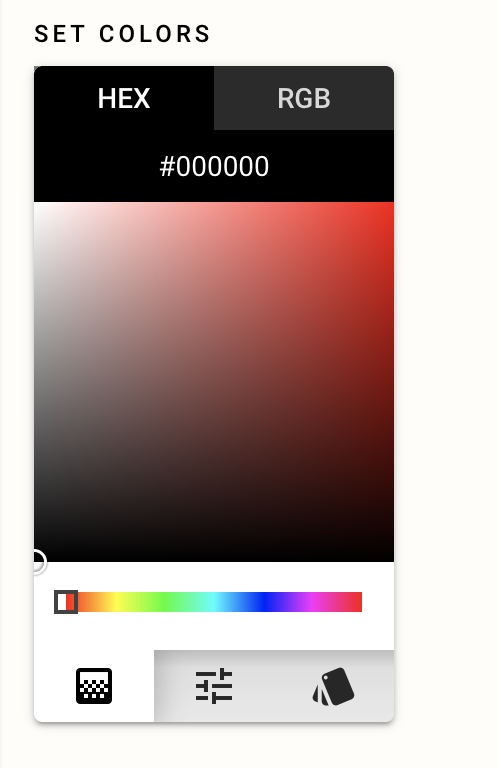
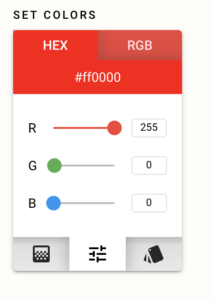
アイコンを選択したら右側に「SET COLORS」が表示されるので、ここで自分の好きな色に変更することができます。

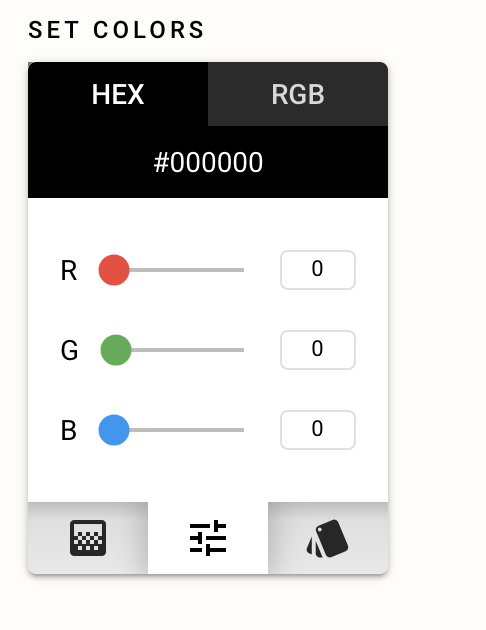
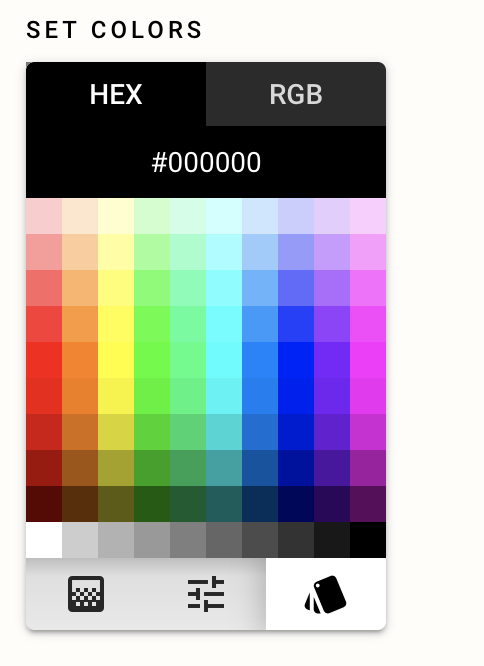
HEXあるいはRGBからステータスを選択するとグラデーションやRGBのレベル設定、カラーパレットから色味の選択や調整ができるようになっています。
今回はわかりやすく赤にしてみました。
RGBレベルで「R」の値を「255」に設定するだけで完結します。

サイズについては右上の歯車アイコンの左に指定できる項目があります。
デフォルトでは、32pxとなっています。

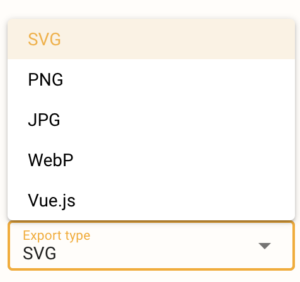
次に選択するのが右下にある「Export Type」
これは出力形式をどの拡張子で保存するかを選択できます。

アイコンでは一般的なSVGや背景透過できるPNG、一般利用の多いJPG
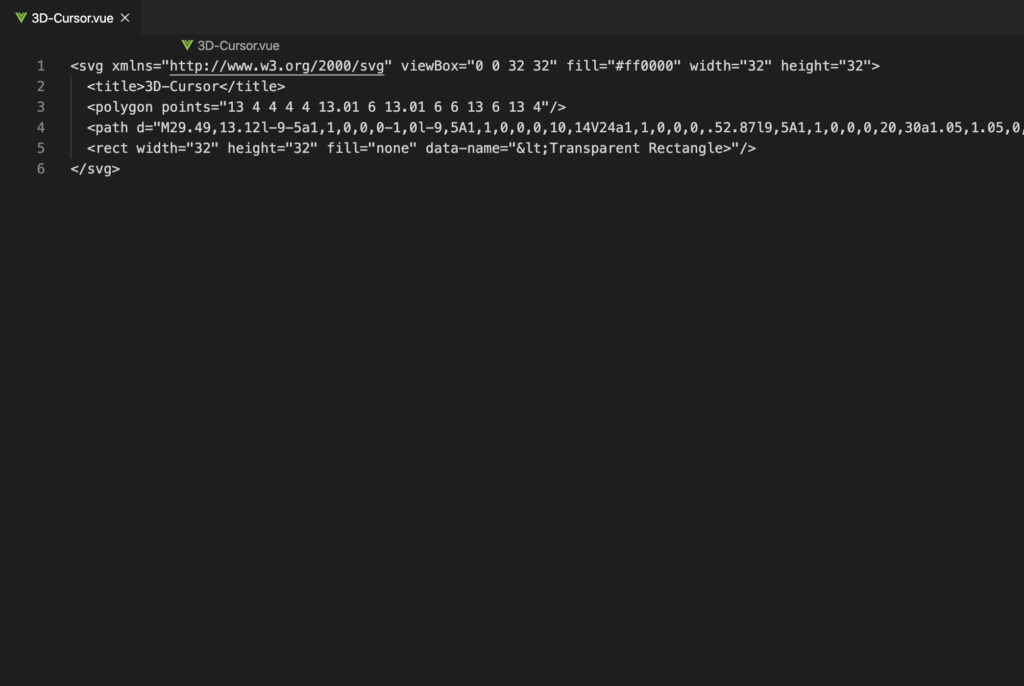
「WebP」については後述するのでここでは割愛、プログラミング言語の「Vue.JS」でも出力することができます。

これで出力した画像を利用すれば、ウェブデザインをさらにリッチに仕上げることが可能になるはずです!
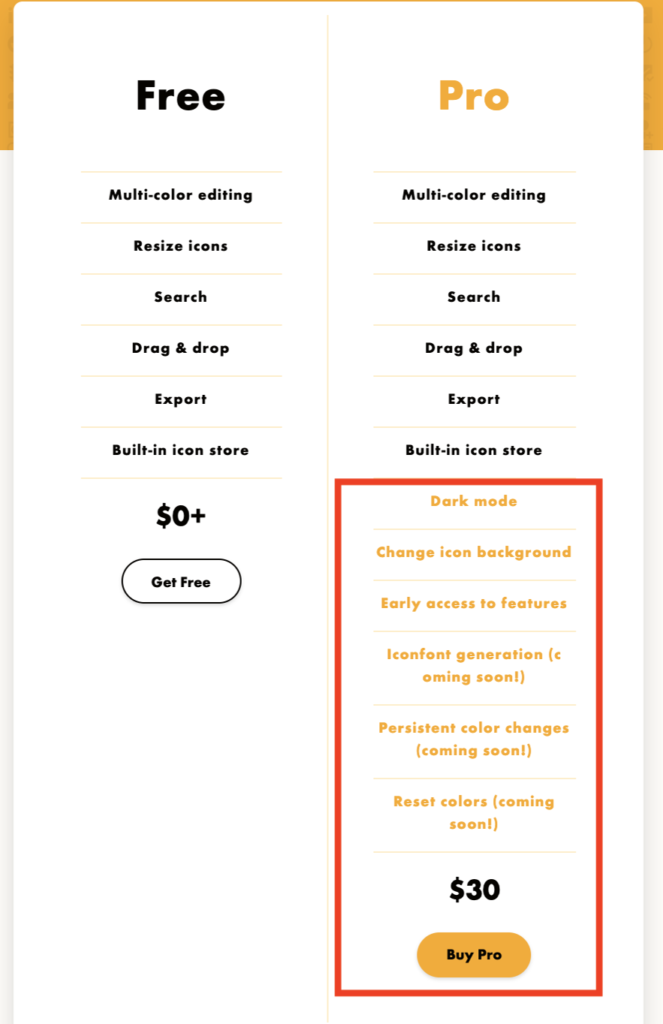
なお、$30を支払えばProプランが利用でき、アイコンをダークモードにしたりすることができます

この課金については現状1回限りで充分なので(執筆時点(2020/06/19))興味のある方はためしてみては。
「WebP」はGoogleが開発した画像フォーマットで圧縮率がJPGに比べて約30%程高いのでより軽量サイズで保存することができる拡張子です。
ただし、OSがAndroidとWindows10にしか対応してないのでその点には注意してください。
著者の勝手に評価
【当サイトの総評】
アプリ自体の動作は軽量でアイコンの種類もライブラリが豊富なこともあり非常に多くのサンプルがあります。
ただし、ダウンロード前のストアでの一覧ではアイコンの配列がABC順でしか選択できないので
探すときに欲しいアイコンにたどり着くまでに時間がかかることもあります。
その場合は、アプリ上部にサーチフォームがあるので適当な英単語を入力することで
絞り込みができるような仕組みもあるのでそれを利用するのもOK。
ADDボタンもあるので自作のアイコンライブラリを追加することもできそうです。
Googleで検索して〜ライブラリをサイトに追加して〜CSSで色味変更して〜
という面倒な作業もNordeSourceを使えば瞬時に作成できてしまうのでウェブ制作に携わっている方は
ぜひ一度お試しを。この快適さになれると離れられなくなりますよ。
| 評価項目 | 評価 ★5点満点 |
|---|---|
| 使いやすさ | ★★★★★ |
| 価格 | ★★★★★ |
| 目新しさ | ★★★★ |
| 業務効率貢献度 | ★★★★ |
| 知っててドヤれる | ★★★ |
注) 当サイトの独断と偏見に基づいて評価しておりますので、参考程度と捉えていただきますよう予めご了承願います。
 4b-media
4b-media