日々のアプリ開発で悩まされるのが、テストの作成と実行。
テストコードを書くために工数を用意したり、テスターを別で用意して
作業手順書を基にエビデンスをとりながら一つずつテストを遂行していく日々。
一見簡単そうに思われがちですが、バグが無いか検証するための重要な作業なので決して省くことはできない作業です。
もし仮に、テストコードもエビデンスも自分で取らずに
AIが自動でやってくれるならと思った方も多いのでは。
ついに来ましたよ。その時代。
サービス概要

【商品名】 Magic Pod
【商品の特徴と尖ってるポイント】
・ スマホアプリのUIテストをノンコードで作成・実行できる
・ 項目を選択するだけで自動的にテストが作成されるので簡単
・ 専用のアプリを使わずWeb上だけで完結できるのでいつでもどこでもテストできる
【企業名】 株式会社TRIDENT
【会社所在地】 日本
【URL】 https://magic-pod.com
【価格】基本無料(有料プランあり)
サービスの詳細
ウェブ上で完結でき、アプリのソースプログラムをMagicPodに連携しておけば
どの端末からでもテストの作成実行ができるプラットフォームです。
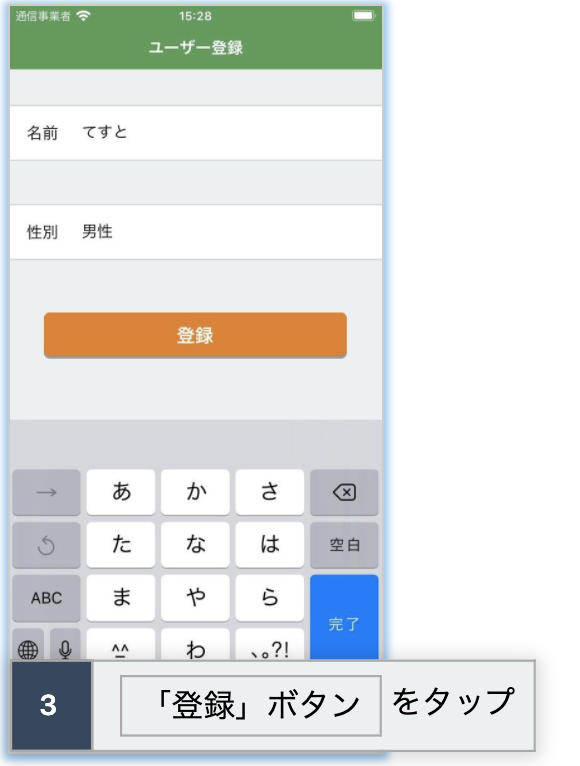
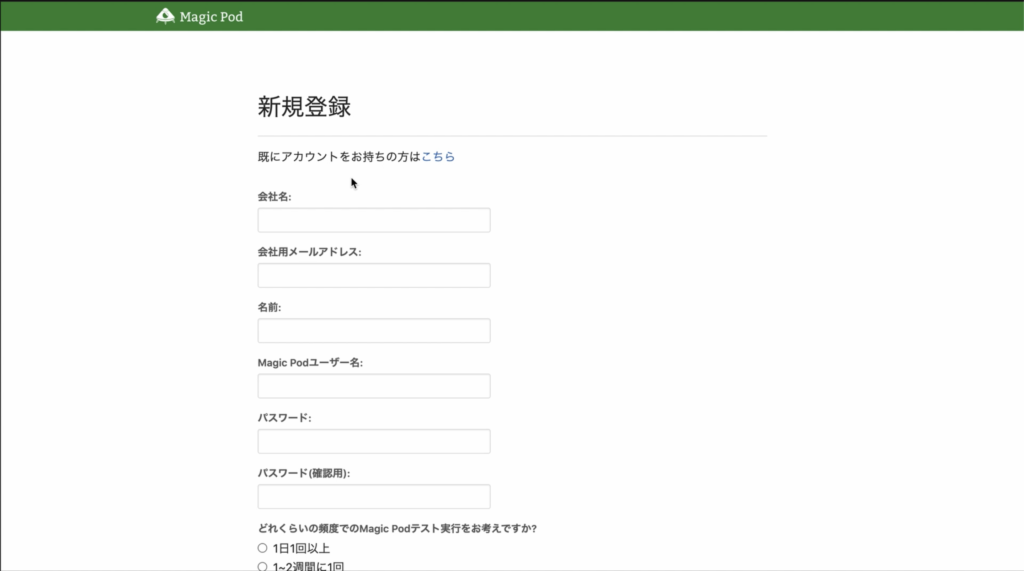
まずは新規登録から始めてみます。

会社や名前などそれぞれフォームに入力していきます。

フォームに入力ができたら確認メールを送信する画面が出てくるので
自身のメールアドレス宛に認証メールが届いているかチェックします。
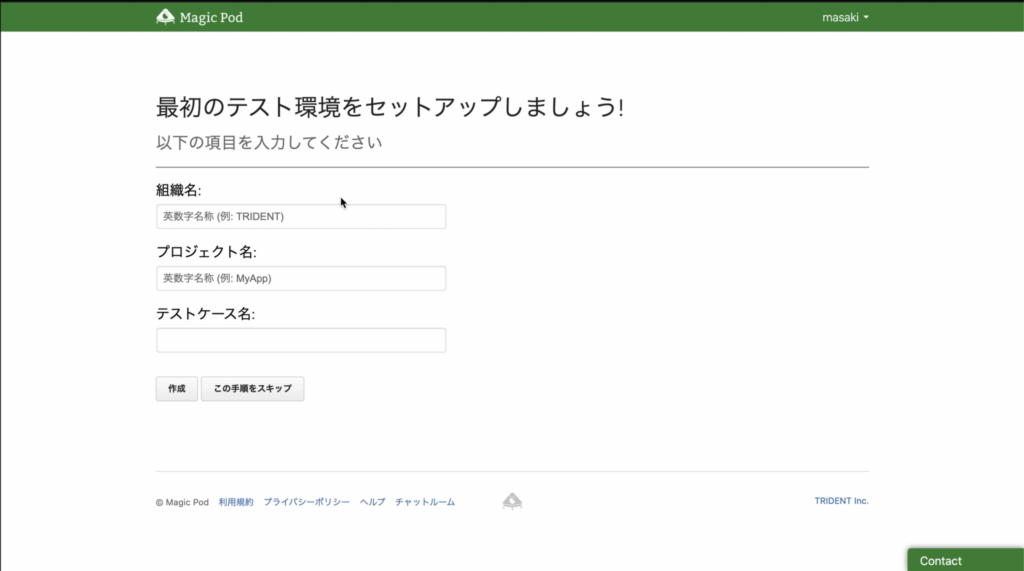
メール認証を済ませたら、今度はプロジェクトを管理するための簡単な項目を埋めていきます。

テストの編集画面まで来たらあとは実際にテスト環境画面を触っていきます。

MagicPodはスマホアプリのUIテストを自動化するサービスなので、
基本的にWebアプリのテストはできません。
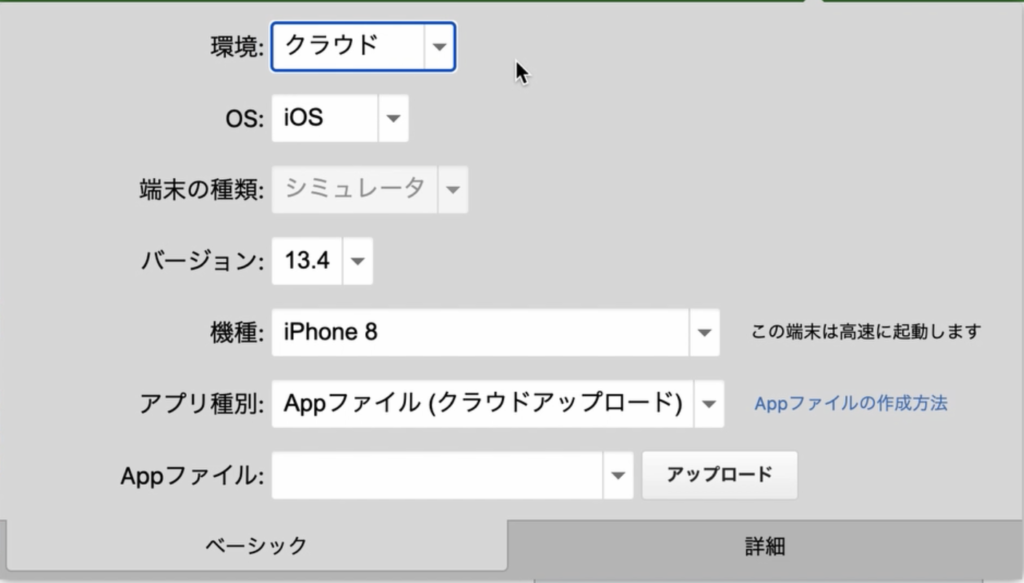
まずは環境設定から始めていきます。

動作する端末環境がクラウドかローカルなのか
対象のOSはAndroidかiOSなのか。
検証するバージョンやプロジェクトアプリの連携方法など
10種類ほど項目を選択していきます。
今回はMagicPod側で用意されているサンプルアプリを利用するのでiOSの13.4を選択します。
なお、検証用アプリは以下のリンクから取得できます。
https://magic-pod.com/download/magic_pod_demo_app.app.zip
環境設定が完了したら、右上にあるスマホ様のボタンをクリックしてシミュレータを起動します


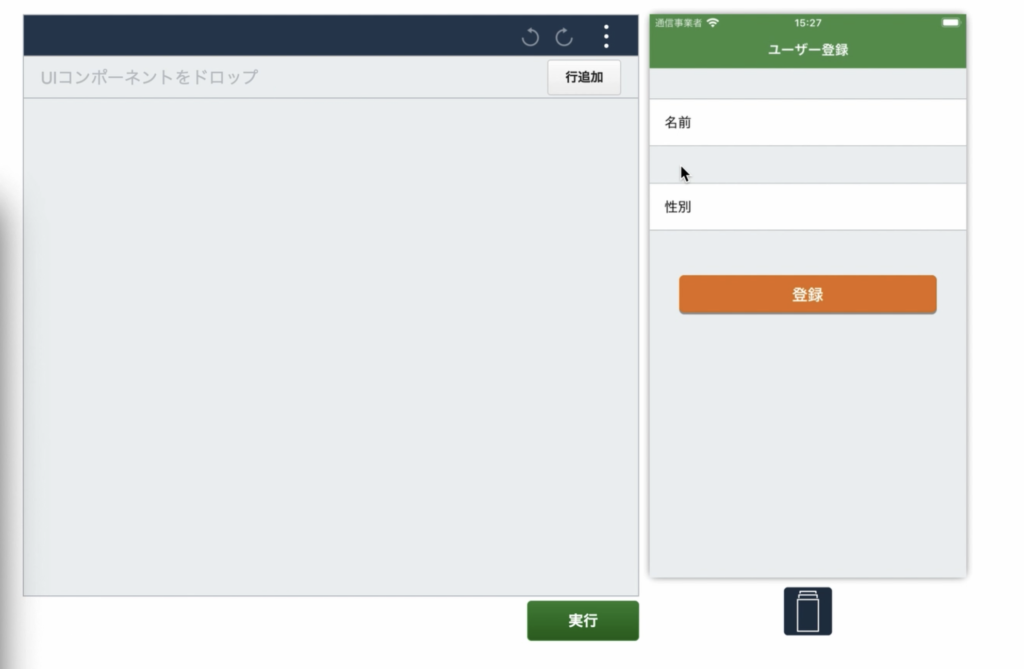
シミュレータ上でアプリが起動したら左側にあるカメラマークのボタンをクリックしてMagicPod側に反映させます。
すると自動でUI上からテスト項目の抽出を開始しはじめるのでしばらく待ってみます。

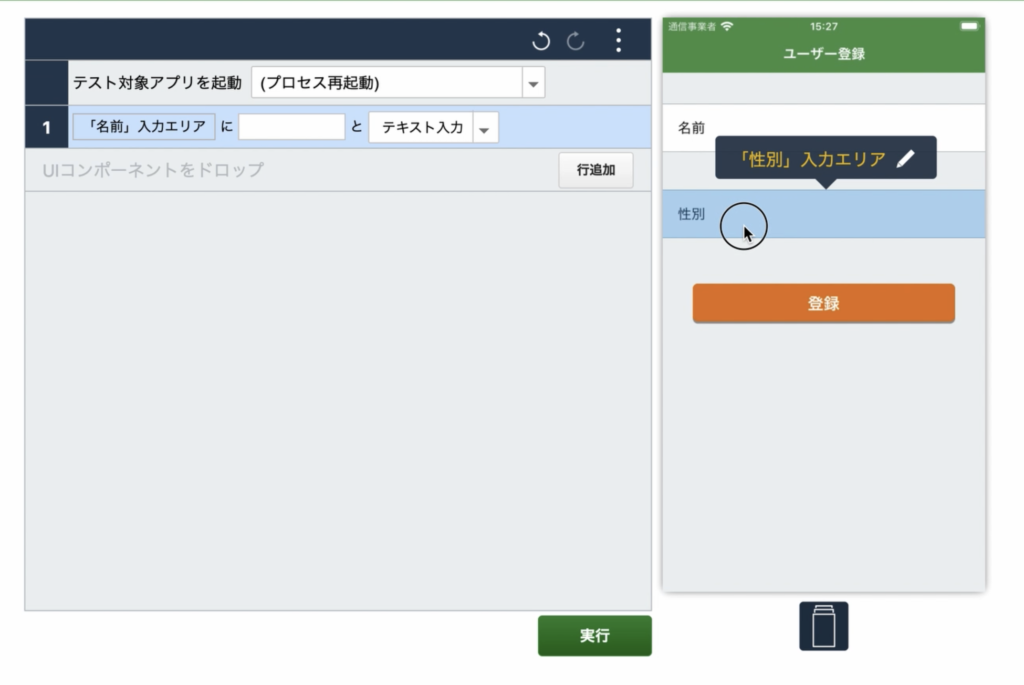
抽出が完了したら、UIコンポーネントを右から左へとドラッグ&ドロップでテスト項目をすべて移動させます。
このとき移動させない項目があればテストがパスされる仕組みになるので、
基本的にはすべて選択するのがベターだと思います。

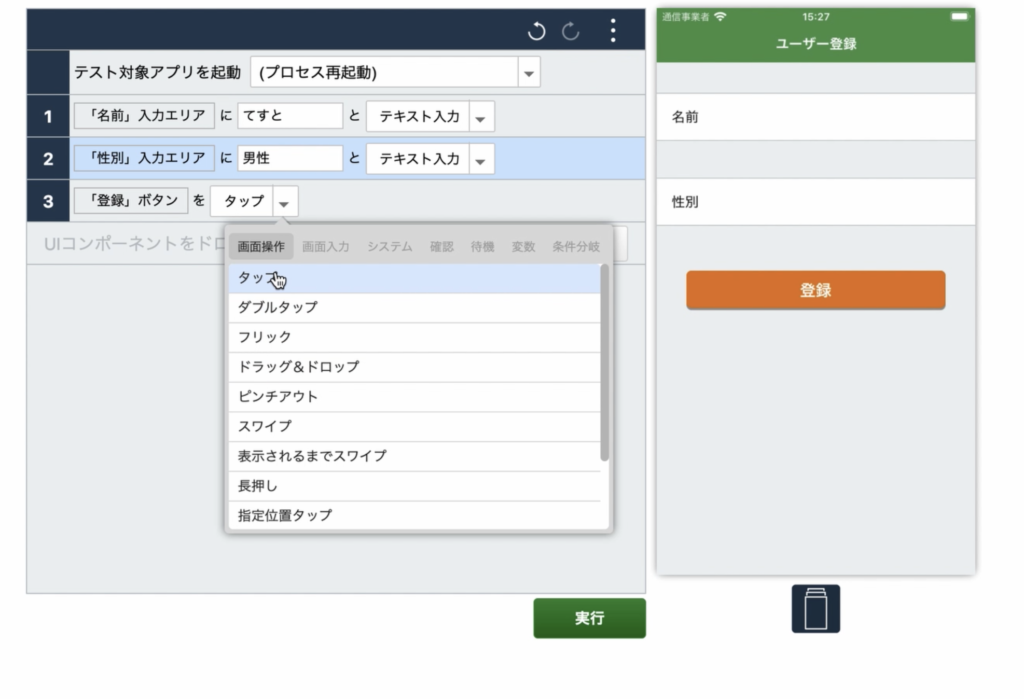
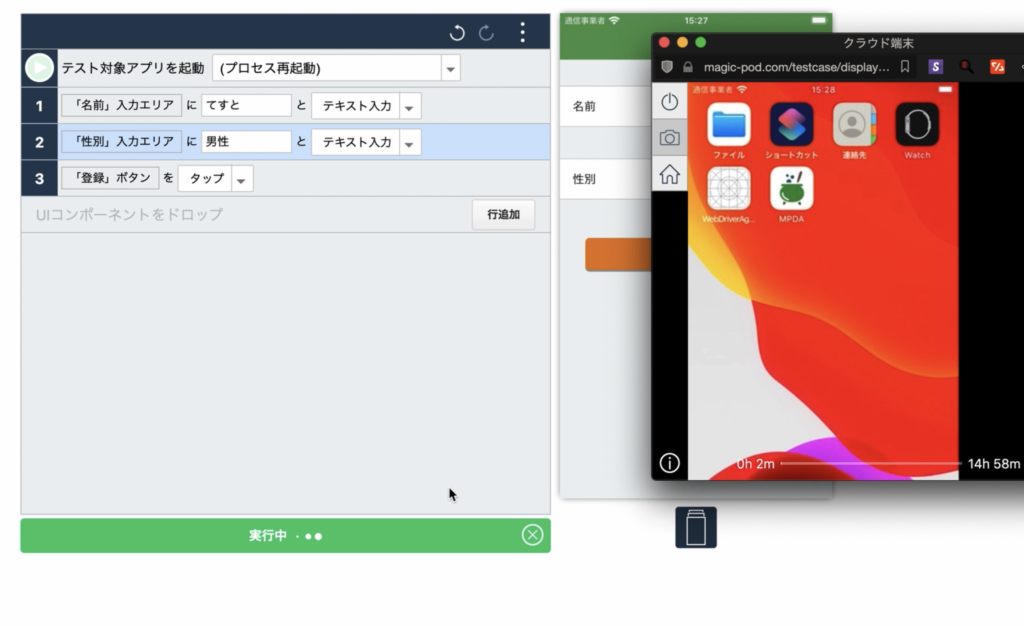
テスト項目に適当な値を入力し、操作方法などを指定してあげたら緑の実行ボタンをクリック。

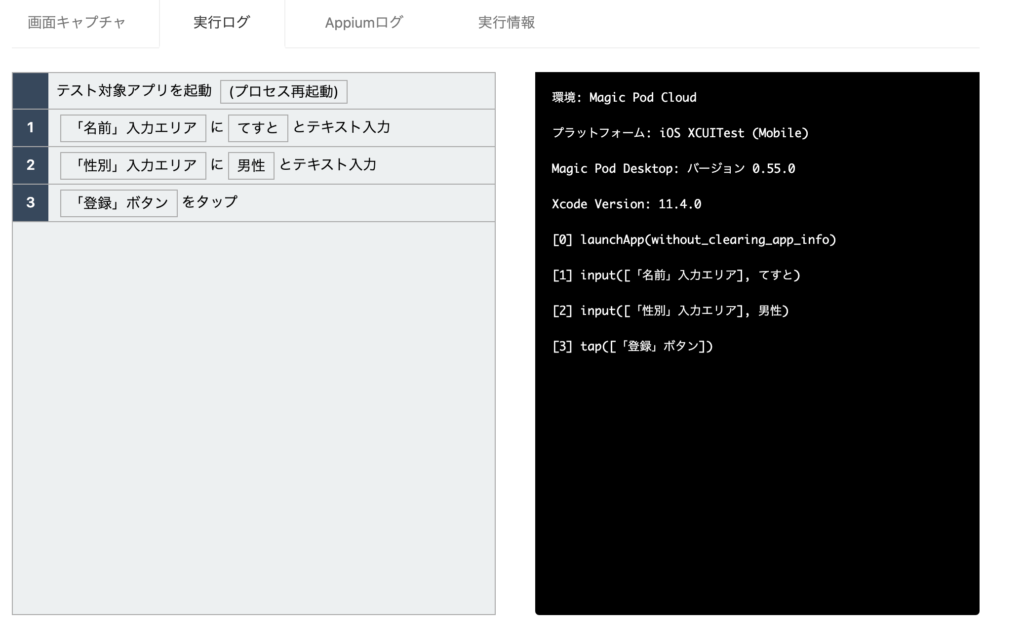
自動でテストを作成・実行していく過程がシミュレータを通して確認できるようになっています。

項目数に応じてテストする時間は左右されますが、今回は2項目だけなので
30秒ほどでテストは終了。
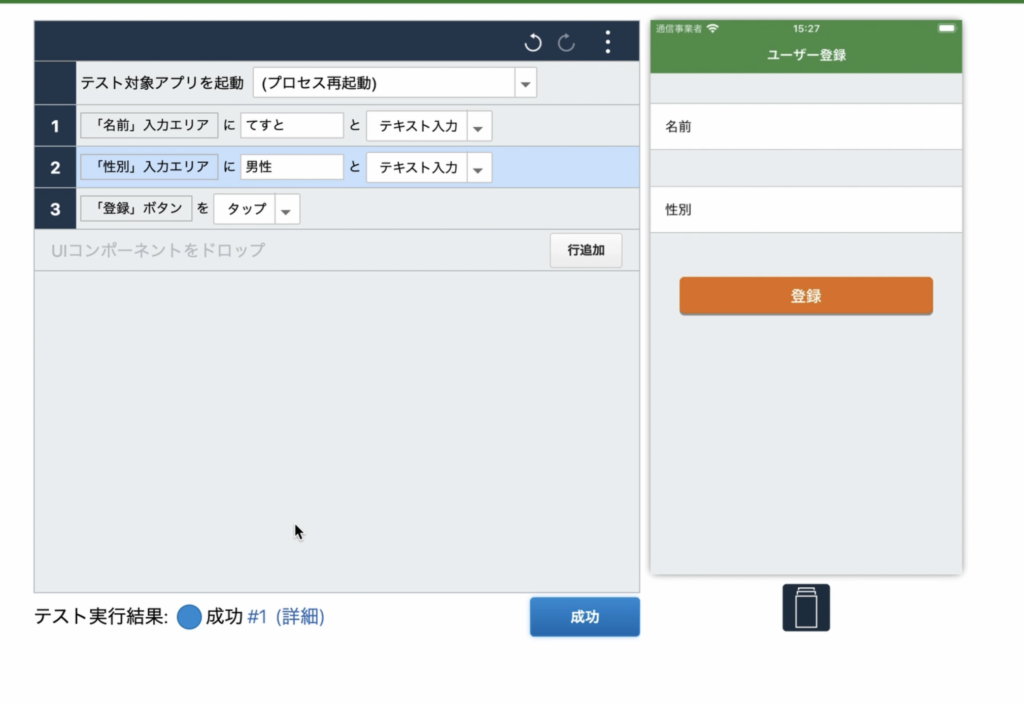
そして無事にテストは成功した結果が表示されています。

詳細情報についてもエビデンスキャプチャを自動保存しているので、
仮にエラーが発生した場合どこで躓いているのかがひと目でわかる点も嬉しいです。
動画でわかる詳しい操作方法はこちらから!
4b-mediaのYouTubeチャンネルの登録、
動画へのコメント・高評価もよろしくお願いします。
著者の勝手に評価
【当サイトの総評】
今回は用意されたデモアプリを使用したためテスト項目は少なく必ず成功するものでしたが、
ノンコードでテスト作成〜実行できるのはすごいです。
ただし、あくまでもUIテストに限った話なので、
バックエンドなど表面上ではわからないテストまでは担保できないので
そこを事前に理解して利用するようにしてください。
とはいえ、プログラミングの知識に自信がない人でも簡単にテストレビューできるプラットフォームは
他には現状として存在しないので、今後のバージョンアップにも期待していきたいと思います。
| 評価項目 | 評価 ★5点満点 |
|---|---|
| 使いやすさ | ★★★★ |
| 価格 | ★★★ |
| 目新しさ | ★★★ |
| 業務効率貢献度 | ★★★★ |
| 知っててドヤれる | ★★★★ |
注) 当サイトの独断と偏見に基づいて評価しておりますので、参考程度と捉えていただきますよう予めご了承願います。
 4b-media
4b-media