
10秒でサービスを説明
非エンジニアでも直感的にwebアプリを構築することができるノーコードアプリ。
プログラミングの知識は必要なく、ドラッグアンドドロップなど、ビジュアル操作でアプリを作ることができる。
個人開発の場合は、基本的に無料で利用可能。
サービスの特徴
- プログラミングの知識がなくても、簡単にWebアプリが作れる
- 個人開発の場合は、基本的に無料で利用可能
- サーバーのストレージがリソース不足の場合は自動で増加してくれる
サービスを勝手に評価
| 評価項目 | 評価 ★5点満点 |
| 使いやすさ | ★★★☆☆ |
| 価格 | ★★★★☆ |
| 目新しさ | ★★★☆☆ |
| 業務効率貢献度 | ★★★★☆ |
| 知っててドヤれる | ★★★☆☆ |
注) 当サイトの独断と偏見に基づいて評価しておりますので、参考程度と捉えていただきますよう予めご了承願います。
価格
Free:無料
Personal:年払い 25ドル/月、月払い 29ドル/月
Professional:年払い 115ドル/月、月払い 129ドル/月
Production:年払い 475ドル/月、月払い 529ドル/月
サービス提供会社
| 会社名 | Bubble Group, Inc. |
| 会社所在地 | アメリカ合衆国 |
| サービスURL | https://bubble.io/ |
サービスの詳細
Bubbleは、非エンジニアでも直感的にwebアプリを構築することができるノーコードアプリです。
コーディングなしで、FacebookやAirbnbのようなサイトを作ることができます。
プログラミングの知識はないけど、個人でWebアプリを作ってみたい方や、開発費をかけられない、またはなるべく早く理想のアプリを作成したいスタートアップ企業の方などにおすすめです。
Bubbleの特徴は以下の7つになります。
・デスクトップとモバイルどちらにも対応したアプリを作れる
・ドラッグアンドドロップで、画像やアイコン、動画などを配置でき、大きさを変えられる
・開発規模(プラン)に応じて、サーバーリソースが割り当てられるため、容量不足を防げる。有料で追加購入も可能
・無料の自動SSL証明書など、セキュリティ面も考慮されている
・テンプレートやプラグイン、エージェンシーを使って、サービスの拡張ができる
・Google Analyticsなどの分析ツールと連携させて、顧客のページビューやアプリのCPU使用率などを追跡することができる(有料プランのみ)
・最大40人登録することができ、共同編集者はリアルタイムでフィードバックを送れる(上位2プランのみ)
今回はBubbleのチュートリアルにしたがって、簡単なマップアプリを作ってみます。
アカウントは、右上の「Get started」から作成します。
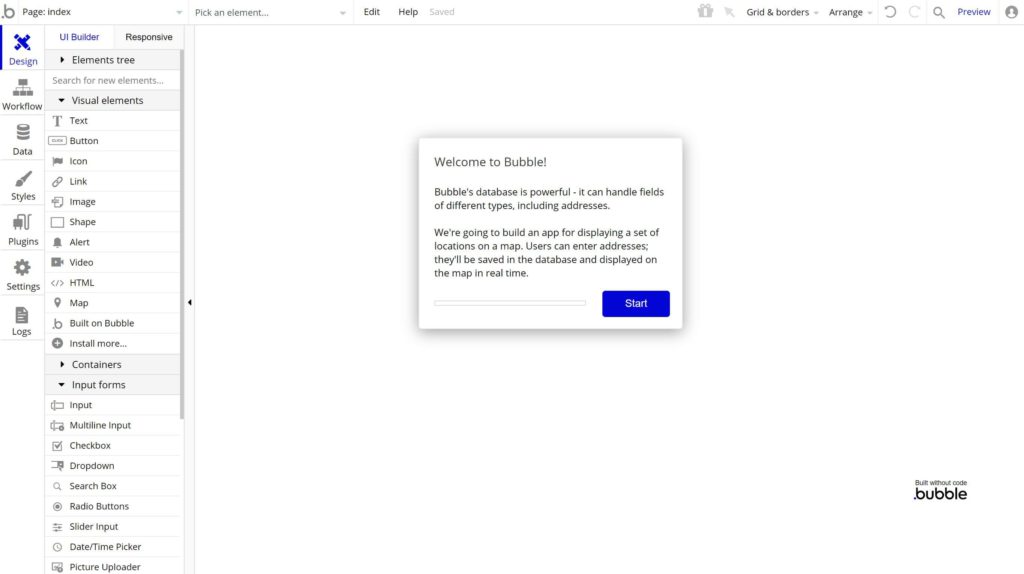
Startをクリックし、チュートリアルを開始します。

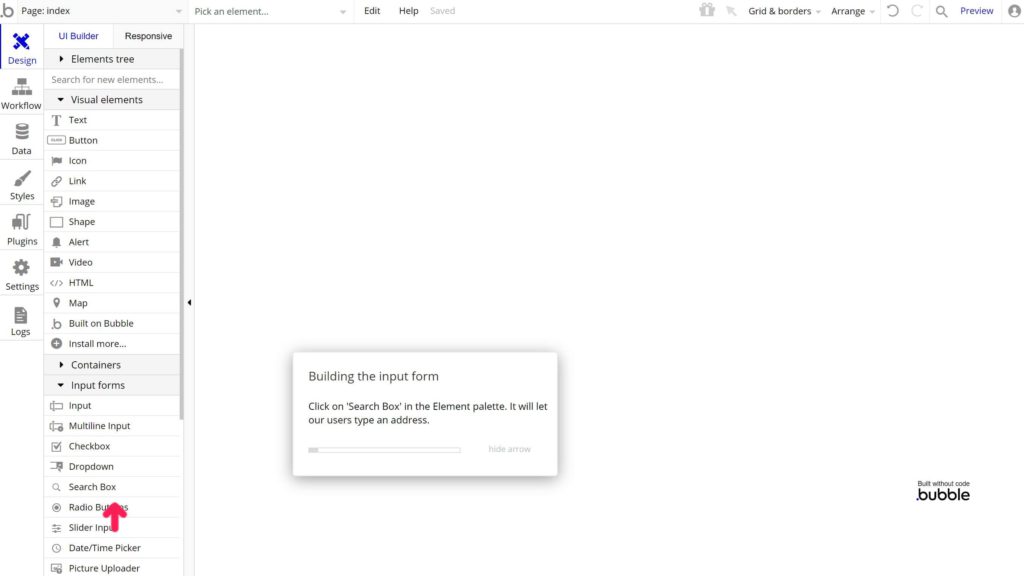
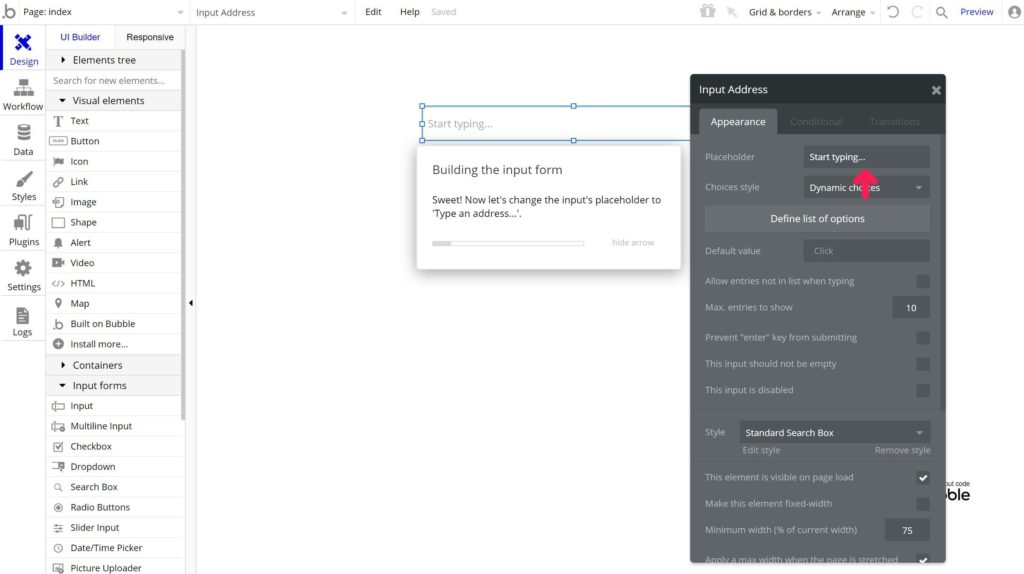
DesignタブのSearch Boxをクリックし、ドラッグアンドドロップで右側の作業スペースに配置します。

Placeholder(検索枠内に表示される文言)、スタイルを設定します。

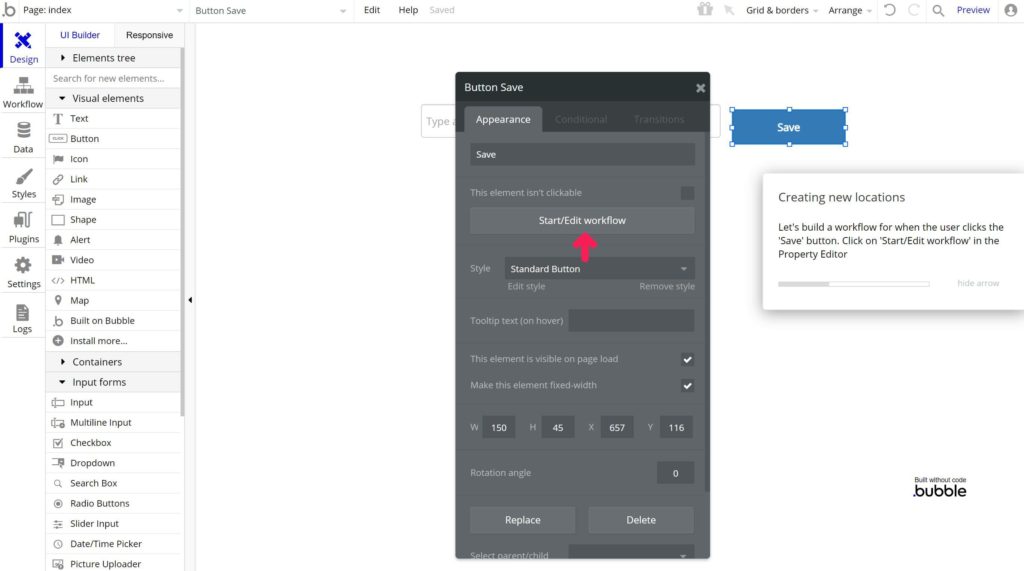
同じ要領で検索ボタンを作成します。「Start/Edit workflow」からボタンをクリックした際の動作を設定していきます。

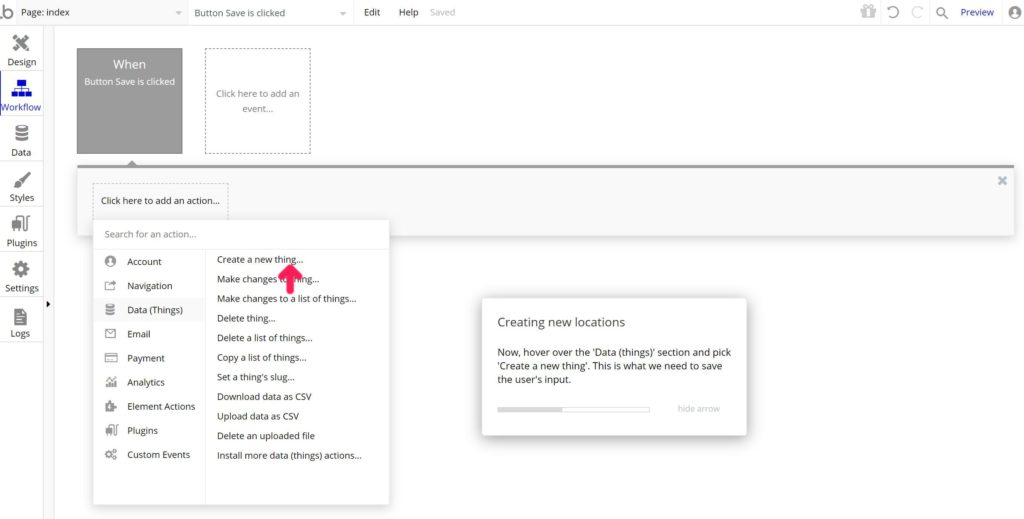
Workflowタブに遷移しました。
ここでボタンをクリックしたときなどの動きを設定できます。

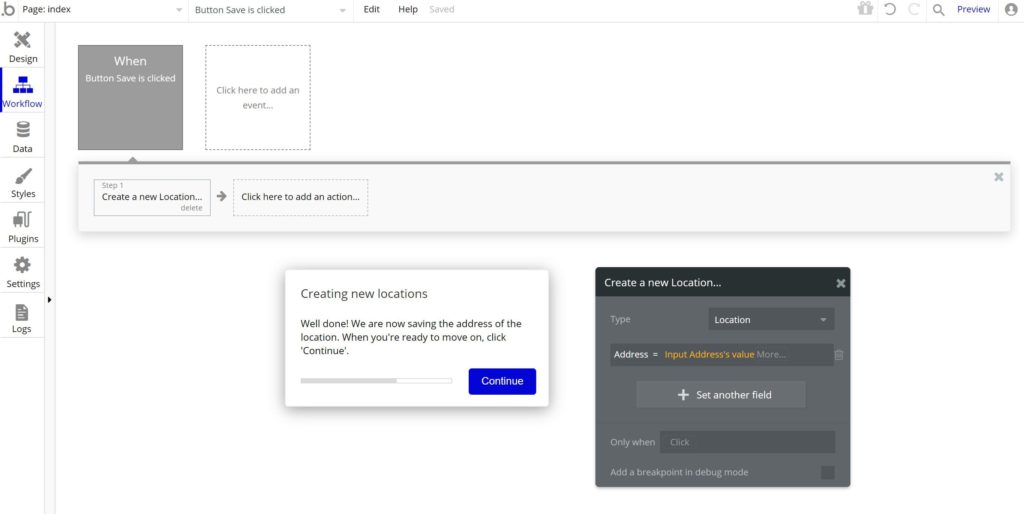
Saveボタンを押すと、入力した場所が表示されるようにしました。

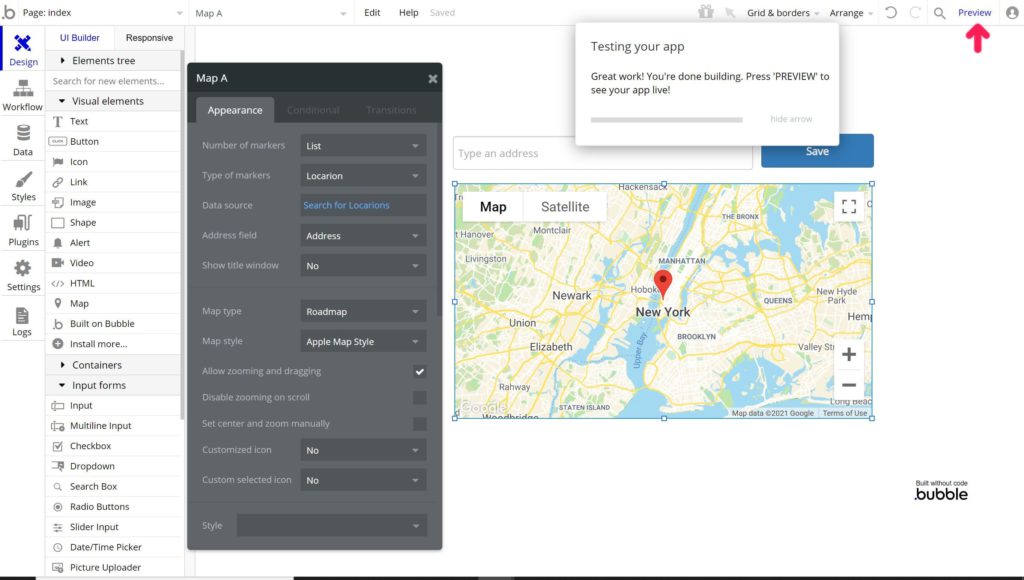
Designタブに戻り、マップをドラッグアンドドロップで配置し、マップスタイルなどを設定します。

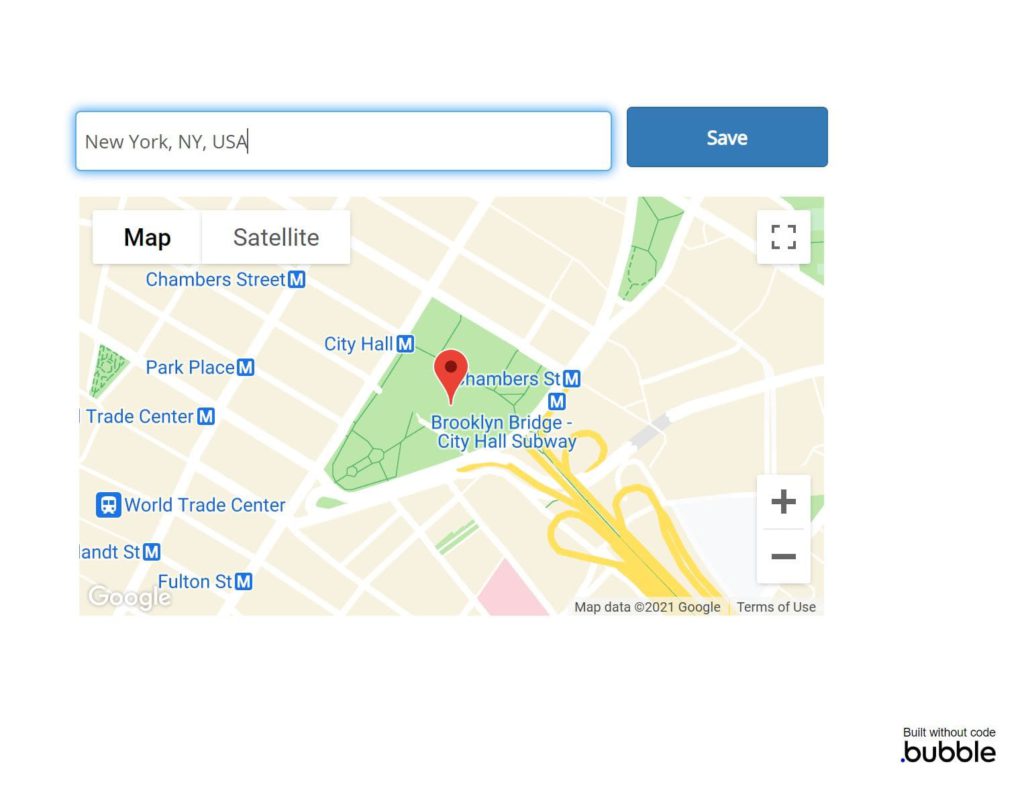
見た目を整えて完成したので、右上のPreviewから実際の動作画面を確認します。

New Yorkを入力してSaveを押すと、マップにNew Yorkを表示させることができました。

筆者の視点
個人で開発する場合、リリースまで無料でできる点がすばらしいと思いました。
独自ドメインとSSLを利用したい場合は、Personalにする必要がありますが、そうでなければすべて無料で利用できます。(※チーム開発は有料)
ただ無料プランでは、画面下にあるBubbleのロゴマークが表示されたままとなってしまい、SEO対策になるheadタグ内の編集もできません。
開発者個人で利用する目的でない限りは、有料プランにするのが妥当だと感じました。
またBubbleの操作画面は、すべて英語です。
アプリ自体の言語は日本語に設定できるのですが、開発画面はすべて英語なので、苦手意識のある方は操作に手間取ってしまうかもしれません。
とはいえノーコードブームなこともあり、ネットで調べれば日本語の情報が出てきます。
または開発画面でGoogleのページ翻訳機能を使えば、ある程度理解できるようになるのではないかと思います。
Bubble公式のチュートリアルもあるので、そちらを何回か見て実践することで、次第に操作方法もわかるようになります。
今回作ったマップアプリはとても簡単なものですが、これも初心者が一からコーディングしようと思うと膨大な時間がかかります。
Bubbleを使うことで、プログラミングの障壁がなくなるので、Webアプリ開発に興味のある方は利用してみてはいかがでしょうか。
 4b-media
4b-media