
10秒でサービスを説明
CSSのbox-shadowプロパティをGUIで簡単に生成することのできるサービスです。
画面上で実際に生成される影を確認しながら値を調整することができます。
サービスの特徴
- 実際に生成される影を確認しながら、値を設定
- 作成したCSSはコピペで利用可能
サービスを勝手に評価
| 評価項目 | 評価 ★5点満点 |
| 使いやすさ | ★★★★★ |
| 価格 | ★★★★★ |
| 目新しさ | ★★★☆☆ |
| 業務効率貢献度 | ★★★★☆ |
| 知っててドヤれる | ★★★☆☆ |
注) 当サイトの独断と偏見に基づいて評価しておりますので、参考程度と捉えていただきますよう予めご了承願います。
価格
無料
サービス提供会社
| 会社名 | 不明 |
| 会社所在地 | 不明 |
| サービスURL | https://shadows.brumm.af/ |
サービスの詳細
「CSSでボックスに影を付けるときに、デザイン通りになっているかブラウザで確認するのが面倒」
そんな方におすすめのサービスが「Brumm」です。
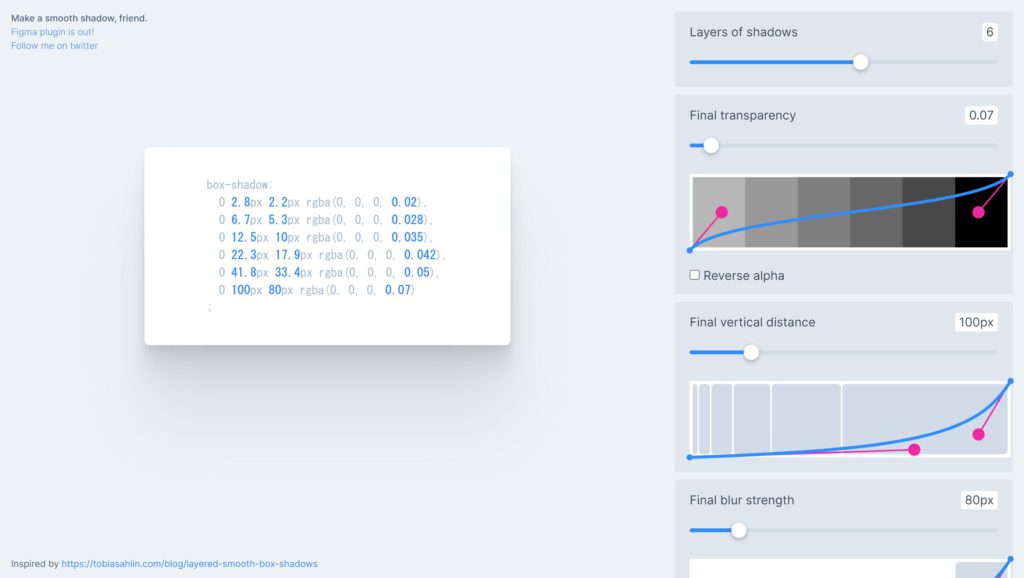
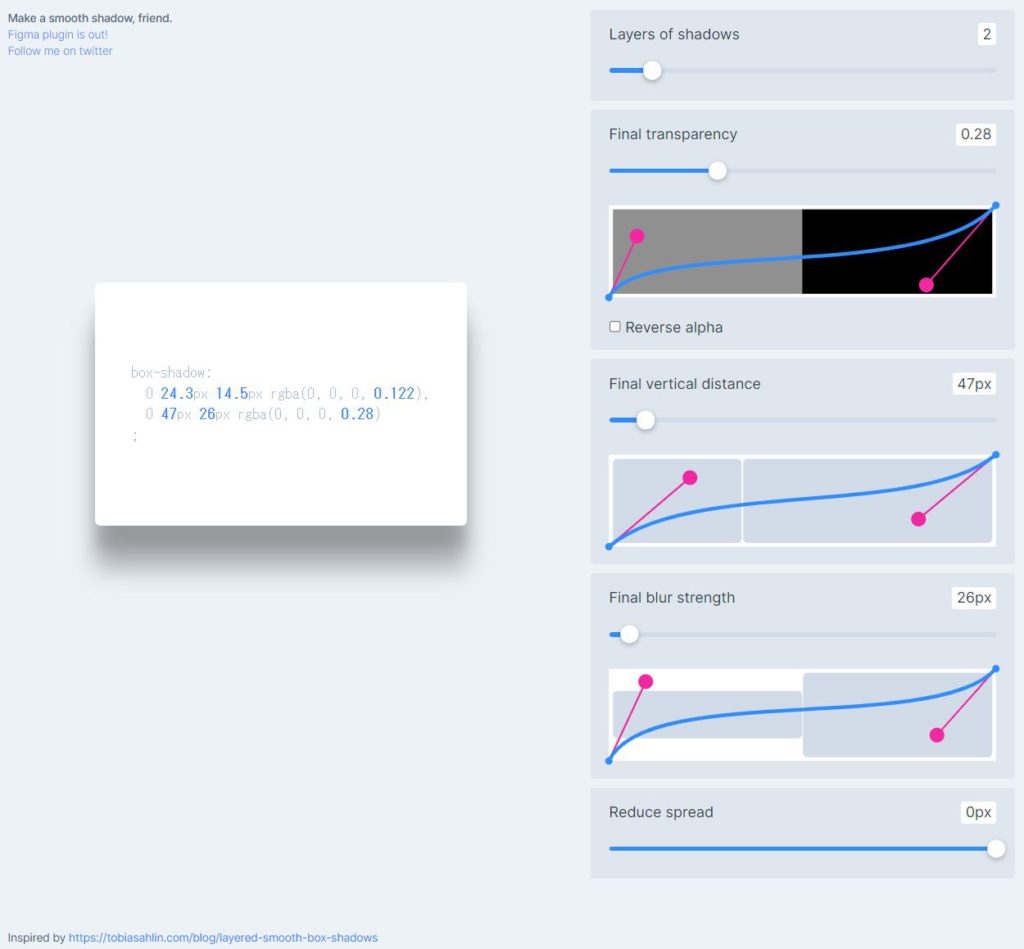
Brummは、CSSのbox-shadowプロパティをGUIで簡単に生成することのできるサービスです。
実際にどのような影が生成されるのか、画面上で確認しながら値を調整することができます。
各値はカーソルを動かすだけで設定することができ、CSS部分をクリックすればコピーが完了します。
ホーム画面上のみですべての操作が完結する、シンプルなサービスです。

設定できる項目について、上から順に説明します。
Layers of shadows:影レイヤーの数を指定。
Final transparency:全体の透明度の調整。
Final vertical distance:影の垂直方向の長さの調整。複数レイヤーの場合は、各レイヤーの長さの割合も調整できます。
Final blur strength:ぼかし具合の調整。
Reduce spread:広がり具合の調整。
水平方向の長さについては、設定できませんでした。
筆者の視点
デザインやコーディングをしていると、意外とこのような細かい値の設定作業を面倒に感じることも少なくないのではないでしょうか。
こういった細部を効率化していくことで、全体の生産性アップにもつながります。
ただ水平方向の長さを調整できない点が残念だと思いました。
ぼかし具合や広がり具合を調整することで補えなくもないですが、完ぺきな細かい調整はできないと考えた方がよいでしょう。
シンプルなUIで、CSSを知らない人でも簡単に影を作れるので、初心者の方も利用できます。
無料で使えるので、Webデザインに携わっている方は、ぜひ一度Brummを利用してみてはいかがでしょうか。
 4b-media
4b-media